1.1下载主题
转到主题下载页面 ,找到主题,单击绿色的“ 下载” 按钮,然后选择“ 所有文件和文档” 选项,由于这个主题是收费主题,请到这里下载:
https://www.sobuer.com/server/moban/9688

下载文件后将其解压缩,您现在将看到一个名为“socialize-theme”的文件夹 。 在此文件夹中,您将看到以下内容:
Help/-帮助文件和变更日志
PSDs /-PSD形式的任何分层主题图像
socialize /-您将通过FTP上传到主题目录的主题文件夹
socialize.zip-您将通过wordpress管理面板上传的主题的zip
1.2安装
在安装主题之前,请确保已安装WordPress 3.7或更高版本。 您可以从WordPress.org免费下载 WordPress 。有两种安装主题的方法,请选择最适合您的一种:
1.2.1通过WordPress管理面板进行安装
登录到WordPress管理面板。
转到 外观->主题 。
单击 添加新 按钮。
最后,单击“上 载主题” 按钮,然后上载 上载 socialize.zip (不 socialize-theme.zip)。
如果主题太大而无法上传,则需要按照 说明增加上传限制 此处的 。 或者,如下所述通过FTP上传主题。
1.2.2通过FTP安装
如果主题太大而无法通过WordPress管理面板上传,则应改为通过FTP客户端上传主题。
要设置FTP客户端,请参阅此 上的WordPress文档 http://codex.wordpress.org/FTP_Clients 。
设置FTP客户端后,将 上载到 socialize 文件夹 WordPress主题目录 wp-content / themes / ( 则位于 内 socialize-theme 如果下载了完整主题下载, 文件夹 )。
1.2.3激活主题
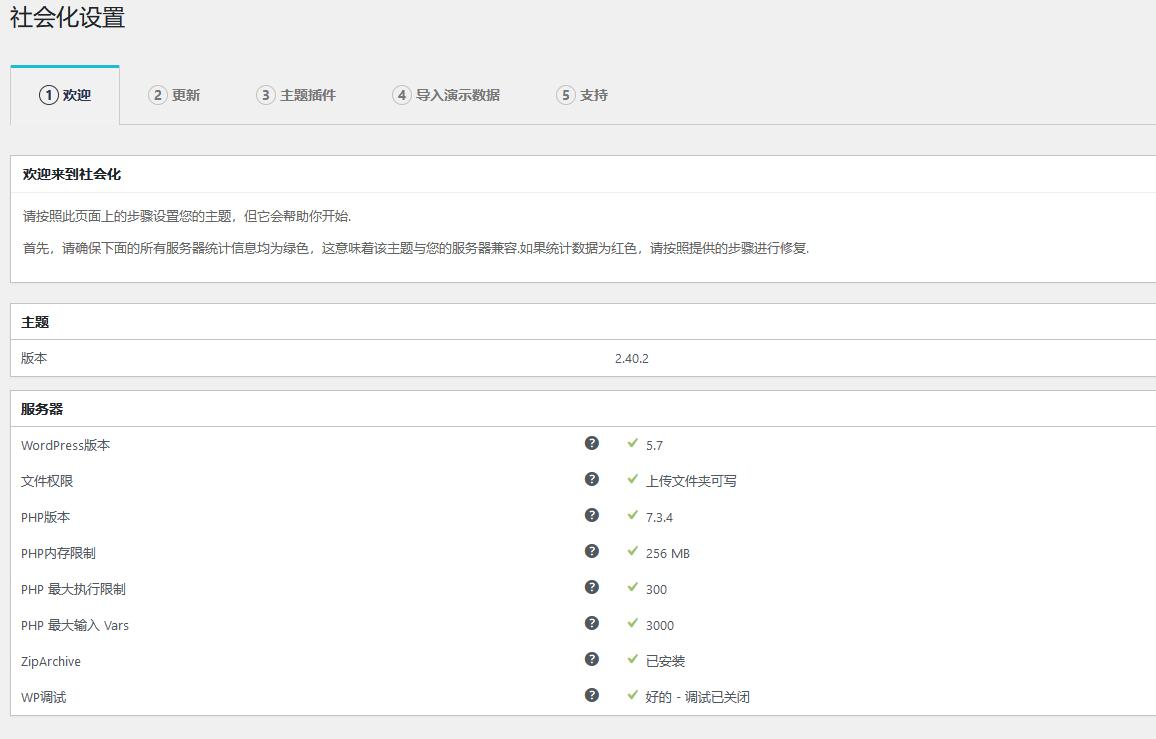
一旦安装了主题,就应该通过转到 外观->主题 并单击“ “ 来 社交 激活” 激活 化”主题下面的 链接 主题。 然后,您将被引导至欢迎页面,您可以在其中激活主题更新,安装必需/可选插件以及导入演示数据。
1.3安装打包的插件
如果您没有从欢迎页面安装/激活必需和/或推荐的插件,请转到 外观->安装插件, 然后选择所有必需和推荐的插件, 选择 然后 激活 从下拉菜单中 。
除非另行购买,否则您无法手动更新主题随附的高级插件(例如WPBakery Page Builder)。 如果这些插件已更新,则需要等待直到发布包含这些插件更新的新主题更新。
1.4安装推荐的插件
已经设计了许多与主题配合使用的插件,并在主题演示中使用了这些插件。
Autoptimize
自动优化功能使您轻松优化网站。 它连接所有脚本和样式,最小化和压缩它们,添加过期的标头,对其进行缓存,然后将样式移动到页面头,并且可以将脚本移动到页脚。 它还会最小化HTML代码本身,从而使页面真正地轻量级。 提供了高级选项和广泛的API,使您可以针对每个站点的特定需求量身定制Autoptimize。
bbPress
bbPress是论坛软件,与WordPress的创建者有所不同。 在WordPress.org支持的网站内轻松设置讨论论坛。
BuddyPress
BuddyPress可帮助您使用WordPress建立任何类型的社区网站,包括成员资料,活动流,用户组,消息传递等。
活动日历
创建事件日历并轻松管理它。 活动日历插件提供专业水平的质量和功能,并由您可以信任的团队支持。e。
WordPress社交登录
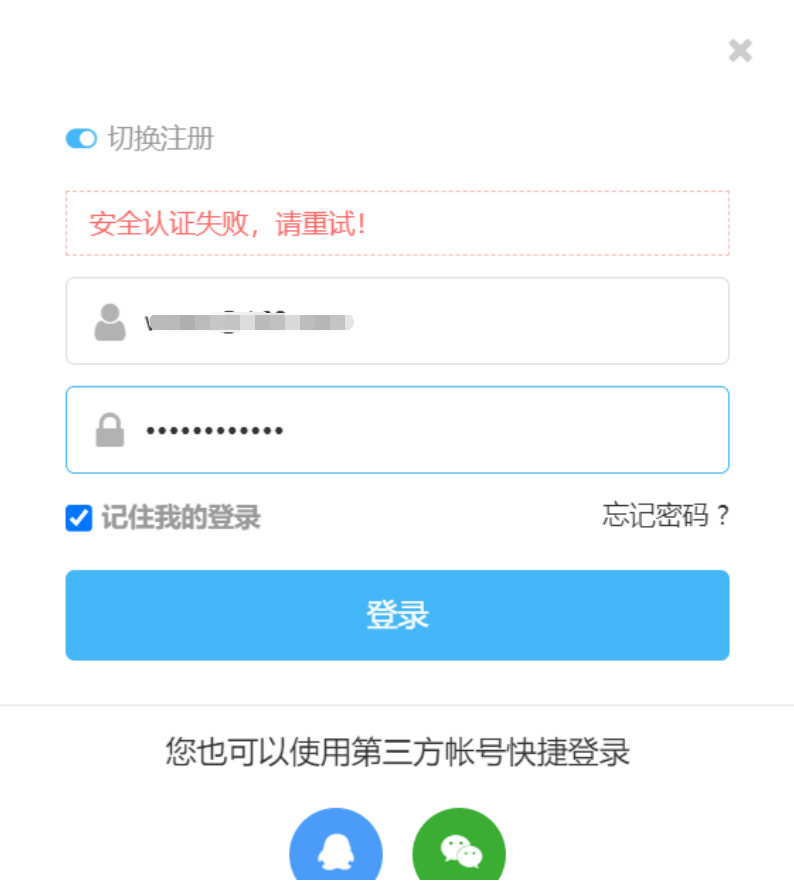
WordPress社交登录允许您的访问者使用其现有的社交帐户ID登录。 这已集成到主题的弹出模式登录窗口中。
1.5导入演示数据
您可以导入演示数据,以便您的站点看起来像主题演示。 这是设置主题的最简单方法。 它使您可以快速编辑所有内容,而不必从头开始创建内容。 演示数据导入帖子,页面,类别,媒体,小部件和菜单。 它不会覆盖您现有的内容或修改任何WordPress设置。
1.5.1导入演示数据
要添加演示数据,请执行以下步骤:
转到 外观->社交设置 ,然后单击 导入演示数据 选项卡。
演示中看到的BuddyPress活动,组和成员将不会导入。 您可以使用 导入虚拟的BuddyPress数据 BuddyPress默认 插件 。
1.5.2删除重复的演示数据
重新导入演示数据不会复制帖子,页面,图像等(如果已经导入),但是菜单项将被复制。 如果要删除这些链接,请转到 外观->菜单, 然后手动删除重复的链接。 您可以使用“ 快速删除它们 快速删除”菜单项插件 。
1.5.3删除所有演示数据
如果要删除导入的所有演示数据,有两种方法可以执行此操作:
WordPress重置插件: 此 插件 是摆脱内容的最快方法。 但是,它将从您的网站中删除所有帖子,页面,菜单,图像,窗口小部件数据,主题选项等,而不仅仅是演示数据。 它不会删除插件,但是会停用它们。 仅在能够重新开始时才使用此插件。
手动删除: 此方法将花费更长的时间,仅涉及手动删除所有导入的帖子,页面,菜单,图像等。
1.6更新主题
1.6.1激活更新通知
为了接收更新通知,您需要执行以下操作:
转到您的 ThemeForest下载页面 并找到该主题。
选中“ 如果此项目已更新,则通过电子邮件获取通知” 选项,如下图所示。
1.6.2自动主题更新
如果对父主题文件进行了更改,则不应使用自动主题更新,请参阅 的“ 手动主题更新” 下面 部分。
要自动更新主题,请执行以下操作:
转到 外观>安装插件 并安装Envato Market WordPress插件,或在 下载该插件 此处 ,然后从 插件>添加新>上传插件上载 。
下一步,单击 的 Envato市场 仪表板菜单中 链接,然后单击“生成个人令牌”链接以创建Envato API令牌。
如果您已经登录到Envato帐户,则将转到以下屏幕(否则,系统将提示您先登录才能重定向到此页面)。 在此屏幕上,您可以看到Envato Market WordPress插件需要哪些权限。 给您的令牌起一个名字,选中您已阅读并同意条款的框,然后单击绿色按钮创建您的令牌。
创建令牌后,您将看到绿色的成功屏幕。 复制您的令牌代码(这很重要,因为Envato不会为您存储令牌的副本),检查并确认您已复制令牌,然后单击白色按钮。
现在回到您的WordPress安装并添加Envato API令牌,然后点击 保存更改 。
首次输入令牌时,可能会看到权限不足通知。 不用担心,只需返回上一页再试一次。 它应该在第二次尝试中起作用。
保存并验证令牌后,页面将刷新以显示您所有的主题和插件购买情况。
您无法使用Envato Market插件更新与主题捆绑在一起的插件。 您只能更新单独购买的插件。 主题更新中将提供插件更新。
1.6.3手动主题更新
如果对父主题文件进行了更改,则不应使用主题自动更新,因为主题文件的更改将被覆盖(这并不意味着可以更改主题选项)。 您将需要从ThemeForest下载主题,重新应用您的修改,然后通过FTP客户端上传修改后的文件。 将来,建议您使用“社交化”子主题来更改主题,以便可以更新父主题而不会覆盖所做的更改。 要使用子主题,请参见 使用子主题 。
如果需要手动更新主题,请执行以下操作:
转到 ThemeForest下载页面 ,找到主题,单击绿色的“ 下载” 按钮,然后选择“仅可安装WordPress文件”选项。
现在转到 外观>主题 并激活另一个主题,以便您可以停用和删除社交化主题。
最后,单击“ 添加新 ”, 文件 然后上传刚刚下载的zip文件并激活主题。
1.7更新插件
每当有新版本的插件可用时,如果您按照“ 中的说明 ,则会通过电子邮件发送主题已更新的电子邮件 激活更新通知” 激活了更新通知 部分 。
要更新主题插件,请执行以下操作:
首先,您需要按照更新主题 中所述 更新主题 一节 。
现在转到 Appearance-> Install Plugins 并检查需要更新的插件, 选择 Update 从下拉菜单中 ,然后单击 Apply 。
更新插件
1.8基本故障排除
1.8.1联系支持人员之前,您必须执行以下操作…
1.确保您使用的是最新版本的主题和随附的插件
请更新到最新版本的socialize主题和随附的插件,因为这可能会解决您的主题问题。 如果您尚未更新主题,我们将不会处理任何问题。 此主题的最新版本显示在 changelog中 。 要了解您正在使用的版本,请转到信息中心,然后找到 外观->主题, 然后将鼠标悬停在主题缩略图上。 单击 主题详细信息 按钮,将弹出一个新窗口,在主题标题旁边显示主题版本号。
要更新主题,请参阅“ 更新主题”, 并更新所包含的插件,请参阅“ 更新插件” 。
2.停用所有插件
如果主题更新无法解决问题,请禁用 所有 激活的插件(测试问题所需的插件除外)。 如果此操作解决了您的问题,则表明该主题未引起该问题。 一次或一组重新激活插件,以便您确定引起问题的插件。
3.切换主题
如果停用所有插件不能解决问题,请激活默认的二十一岁主题。 如果问题仍然存在,则表明主题未引起问题,这是一般的WordPress或服务器问题。 您将需要联系WordPress支持人员,您的虚拟主机或雇用开发人员来解决您的问题。
4. WordPress管理员访问
如果此问题不是由插件引起的,而是仅在此主题上发生的,请在 打开支持票证, https://ghostpool.ticksy.com (如果您尚未这样做)中 并向我提供WordPress管理员访问权限,因此我可以看看你的问题。
1.8.2我需要帮助,但我的支持许可证已过期?
如果您的支持许可证已过期,则需要对其进行续订以获得主题支持。 为此,请转到主题项目页面,然后单击 的“ 续订支持” 右侧 按钮。 有关续订支持的更多信息,请单击 此处 。 续订支持后,您需要在 上发布支持票 https://ghostpool.ticksy.com 。
如果您只是一个小问题,这似乎不公平,但是有以下三个原因:
我每天都会收到很多电子邮件,要求提供免费支持。 所有这些电子邮件越来越多,我每天基本上要花费数小时免费工作。
对于仅续签支持许可证的付费客户,免费回答问题是不公平的。
在大多数情况下,“一个简单的问题”会变成几个附带的问题。
1.8.3我发现了一个错误,但是我的支持许可证已过期?
如果您正在报告主题错误,则无需续订支持。 然而与支持人员联系之前,你必须尝试所有的步骤在 联系支持之前,你必须做到以下几点…… 。
确认这是一个主题错误后,您可以 通过电子邮件发送支持 在此处 (您必须登录才能查看电子邮件表格)。
1.8.4我需要自定义,您可以提供支持还是此自定义工作?
支持涵盖了有关如何使用主题或错误报告的任何问题。 支持并 没有 包括修改或扩展主题超越了原有的特色,风格和功能发布的商品页面上的任何服务。 对于什么样的支持呢,不包括退房ENVATO的支持定义和准则买家更详细的解释 在这里 。
如果您需要自定义,但您不能自己执行 与我的开发人员OurWebMedia联系 此操作 在此处 ,则可以 ,他们将为您提供这项工作的报价。
2.0 WPBakery页面构建器
该主题带有WPBakery Page Builder插件的完整版,该插件是拖放式前端和后端页面构建器,可节省您大量时间来处理我们的网站内容。
2.1 WPBakery页面构建器元素
该主题带有多个WPBakery Page Builder元素,下面对此进行了说明:
2.1.1 Blog元素
Blog元素以多种方式显示帖子,页面和自定义帖子类型。 要使用Blog元素,请执行以下操作:
2.1.1.1创建Blog元素
创建或编辑页面,然后单击“ 后端编辑器” 按钮。
单击“ 添加元素” 按钮以打开“ 添加元素” 窗口,然后选择“ 博客” 元素。
这会将Blog元素插入页面,并打开 Blog Settings 窗口,您可以在其中选择该元素的外观以及应显示的内容。
关闭窗口,然后单击“ 发布” 。
2.1.1.2显示特定类别的帖子
要显示特定类别的 请转至 帖子, 帖子->类别, 然后创建一个名为“博客”的新类别-注意类别标签,例如“博客”。 现在,将要显示在元素中的帖子添加到此类别。
返回具有Blog元素的页面,将鼠标悬停在Blog元素上,然后单击绿色的铅笔图标以 打开“ 博客设置” 再次 窗口。
将类别 添加到“ 标签 类别” 文本框中,例如“ blog”,然后单击“ 保存更改” 。 要添加多个类别,请用逗号分隔每个类别段。
通过单击“ 保存页面 更新” 按钮 ,然后查看页面-您应该看到“博客”类别中的帖子列表。
2.1.1.3显示特定页面
要显示特定页面,请返回带有Blog元素的页面,将鼠标悬停在Blog元素上,然后单击绿色铅笔图标以 打开“ 博客设置” 再次 窗口。
将页面ID添加到“ 页面ID” 文本框中,例如“ 34,78,92”。
选中“ ”选项下的“页面”复选框 帖子类型 ,然后点击 保存更改 。
通过单击“ 保存页面 更新” 按钮 ,然后查看页面-您应该在列表中看到这些特定页面。
2.1.2轮播元素
“轮播”元素在轮播中显示帖子,页面和自定义帖子类型。 要使用Carousel元素,请执行以下操作:
2.1.1.1创建轮播元素
创建或编辑页面,然后单击“ 后端编辑器” 按钮。
单击“ 添加元素” 按钮以打开“ 添加元素” 窗口,然后选择“ 旋转木马” 元素。
这会将“轮播”元素插入页面,并打开“ 轮播设置” 窗口,您可以在其中选择该元素的外观以及应显示的内容。
关闭窗口,然后单击“ 发布” 。
2.1.2.2显示特定类别的帖子
要显示特定类别的 请转至 帖子, 帖子->类别, 然后创建一个名为“轮播”的新类别-请注意类别标签,例如“轮播”。 现在,将要显示在元素中的帖子添加到此类别。
返回带有“轮播”元素的页面,将鼠标悬停在“轮播”元素上,然后单击绿色的铅笔图标以 打开“ 轮播设置” 再次 窗口。
将类别 添加到 标签 类别 文本框中,例如“轮播”,然后点击 保存更改 。 要添加多个类别,请用逗号分隔每个类别段。
通过单击“ 保存页面 更新” 按钮 ,然后查看页面-您应该看到“轮播”类别中的帖子列表。
2.1.2.3显示特定页面
要显示特定页面,请返回带有“旋转木马”元素的页面,将鼠标悬停在“旋转木马”元素上,然后单击绿色的铅笔图标以 打开“ 旋转木马设置” 再次 窗口。
将页面ID添加到“ 页面ID” 文本框中,例如“ 34,78,92”。
选中“ ”选项下的“页面”复选框 帖子类型 ,然后点击 保存更改 。
通过单击“ 保存页面 更新” 按钮 ,然后查看页面-您应该在列表中看到这些特定页面。
2.1.3投资组合元素
投资组合元素以多种方式显示投资组合项目。 要使用Portfolio元素,请执行以下操作:
2.1.3.1创建投资组合元素
创建或编辑页面,然后单击“ 后端编辑器” 按钮。
单击“ 添加元素” 按钮以打开“ 添加元素” 窗口,然后选择“ 投资组合” 元素。
这会将“投资组合”元素插入页面,并打开“ 投资组合设置” 窗口,您可以在其中选择该元素的外观以及应显示的内容。
关闭窗口,然后单击“ 发布” 。
2.1.3.2显示特定类别的项目组合项目
要显示特定类别的项目组合项目,请转到 项目组合->项目组合类别, 然后创建一个名为“ Portfolio”的新类别-注意类别标签,例如“ portfolio”。 现在,将要显示在元素中的项目组合项添加到此类别。
返回带有“投资组合”元素的页面,将鼠标悬停在“投资组合”元素上,然后单击绿色的铅笔图标以 打开“ 投资组合设置” 再次 窗口。
将类别 添加到“ 标签 类别” 文本框中,例如“ portfolio”,然后单击“ 保存更改” 。 要添加多个类别,请用逗号分隔每个类别段。
通过单击“ 保存页面 更新” 按钮 ,然后查看页面-您应该看到“投资组合”类别中的投资组合项目列表。
2.1.4展示元素
Showcase元素在水平或垂直列表中显示帖子,页面和自定义帖子类型。 要使用Showcase元素,请执行以下操作:
2.1.4.1创建一个Showcase元素
创建或编辑页面,然后单击“ 后端编辑器” 按钮。
单击“ 添加元素” 按钮以打开“ 添加元素” 窗口,然后选择“ 展示” 元素。
这会将Showcase元素插入页面,并打开 Showcase Settings 窗口,您可以在其中选择该元素的外观以及应显示的内容。
关闭窗口,然后单击“ 发布” 。
2.1.4.2显示特定类别的帖子
要显示特定类别的 请转至 帖子, 帖子->类别, 然后创建一个名为“ Showcase”的新类别-注意类别标签,例如“ showcase”。 现在,将要显示在元素中的帖子添加到此类别。
返回带有Showcase元素的页面,将鼠标悬停在Showcase元素上,然后单击绿色的铅笔图标以 打开 Showcase Settings 再次 窗口。
将类别 添加到“ 标签 类别” 文本框中,例如“ showcase”,然后单击“ 保存更改” 。 要添加多个类别,请用逗号分隔每个类别段。
通过单击“ 保存页面 更新” 按钮 ,然后查看页面-您应该看到“展示”类别中的帖子列表。
2.1.4.3显示特定页面
要显示特定页面,请返回带有Showcase元素的页面,将鼠标悬停在Showcase元素上,然后单击绿色的铅笔图标以 打开 Showcase Settings 再次 窗口。
将页面ID添加到“ 页面ID” 文本框中,例如“ 34,78,92”。
选中“ ”选项下的“页面”复选框 帖子类型 ,然后点击 保存更改 。
通过单击“ 保存页面 更新” 按钮 ,然后查看页面-您应该在列表中看到这些特定页面。
2.1.5滑块元素
“滑块”元素在滑块中显示帖子,页面和自定义帖子类型。 要使用Slider元素,请执行以下操作:
2.1.5.1创建Slider元素
创建或编辑页面,然后单击“ 后端编辑器” 按钮。
单击“ 添加元素” 按钮以打开“ 添加元素” 窗口,然后选择“ 滑块” 元素。
这会将Slider元素插入页面,并打开“ Slider Settings” 窗口,您可以在其中选择该元素的外观以及应显示的内容。
关闭窗口,然后单击“ 发布” 。
2.1.5.2显示特定类别的帖子
要显示特定类别的 请转至 帖子, 帖子->类别, 然后创建一个名为“ Slider”的新类别-请注意类别slug,例如“ slider”。 现在,将要显示在元素中的帖子添加到此类别。
返回带有Slider元素的页面,将鼠标悬停在Slider元素上,然后单击绿色的铅笔图标以 打开“ Slider Settings” 再次 窗口。
将类别 添加到“ 标签 类别” 文本框中,例如“ slider”,然后单击“ 保存更改” 。 要添加多个类别,请用逗号分隔每个类别段。
通过单击“ 保存页面 更新” 按钮 ,然后查看页面-您应该在滑块中看到“滑块”类别中的帖子。
2.1.5.3显示特定页面
要显示特定页面,请返回带有“ Slider”元素的页面,将鼠标悬停在“ Slider”元素上,然后单击绿色的铅笔图标以 打开“ Slider Settings” 再次 窗口。
将页面ID添加到“ 页面ID” 文本框中,例如“ 34,78,92”。
选中“ ”选项下的“页面”复选框 帖子类型 ,然后点击 保存更改 。
通过单击“ 保存页面 更新” 按钮 ,然后查看页面-您应该在滑块中看到那些特定页面。
2.1.9其他元素
主题还带有活动,广告,组,成员,朋友,最近活跃的成员,谁在线,论坛搜索表,论坛列表,最近的回复,最近的主题,bbPress统计信息,事件列表,登录/注册表单,定价表,可以插入任何页面的统计信息,团队和推荐者滑块元素。
2.2 WPBakery页面构建器模板
WPBakery Page Builder模板允许您自动将由WPBakery Page Builder元素组成的预定义布局插入页面。 该主题带有一个称为“主页”的模板。 要将它们添加到页面,请执行以下操作:
创建或编辑页面,然后单击“ 后端编辑器” 按钮。
单击 添加模板 按钮以打开 模板 窗口。
单击 默认模板 选项卡,然后选择主题模板之一。
默认的WPBakery页面构建器模板
2.3在边栏中添加WPBakery页面构建器元素
该主题带有一个名为 的插件 Visual Sidebars Editor ,如果您还没安装的话,请参阅 1.3安装必需和推荐的插件 。 安装后,您可以将任何WPBakery Page Builder元素添加到侧边栏中。 为此,请执行以下操作:
转到 外观-> 编辑器, 侧栏 然后从右侧选择要添加元素的侧栏。
给侧边栏添加标题,然后像插入页面一样插入元素,然后单击“ 更新” 按钮。
2.4更新WPBakery页面构建器
要接收WPBakery Page Builder插件更新,您将需要等待直到主题更新可用,其中包括插件的更新版本。 更新主题后,您应该在WordPress后端的任何页面上看到一个通知,并带有一个链接,指示 开始更新插件 。 如果看不到,请转到 外观->安装插件 。 这将带您到“ 安装必需的插件” ,您将在其中看到WPBakery Page Builder更新。 选择此插件,然后单击“ 更新” 链接。
如果要自动更新插件,则需要 购买 WPBakery Page Builder插件 单独 以获得购买代码。
3.0创建页面
3.1主页
3.1.1设置页面
转到 页面->添加 新页面以创建新页面。
给页面命名。
单击“ 后端编辑器” 按钮,然后单击“ 添加模板” 按钮以打开“ 模板” 窗口。
单击 默认模板 选项卡,然后选择 主页 模板。
这会将主页布局插入页面-您可以通过编辑每个部分来自定义页面布局。
文本编辑器下方将出现一个名为“ ”的新部分 主页选项 ,您可以在其中编辑页面选项(如果看不到此部分,请确保将页面模板设置为“主页”)。
现在发布页面。
要使该页面成为主页,请转至 设置->阅读 ,选择 一个静态页面 选项,然后从 首页 下拉菜单中选择您刚创建的页面(将“ 帖子”页面 下拉菜单留空)。
3.1.2添加左侧边栏
要将内容添加到左侧边栏,请转到 外观-> 编辑器, 边栏 为边栏添加标题。
单击“ 添加模板” 按钮以打开“ 模板” 窗口,单击“ 默认模板” 选项卡,然后选择“ 左首页” 模板。
最后,选择 的 主页左侧边栏 右侧 ,然后单击 更新 按钮。
3.1.3添加右侧栏
要将内容添加到右侧边栏中,请转到 外观-> 编辑器, 侧边栏 为侧边栏添加标题。
单击“ 添加模板” 按钮以打开“ 模板” 窗口,单击“ 默认模板” 选项卡,然后选择“ 右侧主页” 模板。
最后,选择 的 右侧 主页右侧边栏 ,然后单击 更新 按钮。
3.1.4编辑滑块
要编辑页面顶部的滑块,请编辑刚刚创建的页面,然后向下滚动到“ 内容标题” 文本框,您将在其中看到以下内容:
[slider cats=”mAIn-slider” format=”gp-slider-two-cols” per_page=”3″ slider_speed=”0″]
要更改滑块中显示的帖子,请更改 main-slider到您的类别标签中,这就是您要添加其帖子的类别,您希望在滑块中显示该类别。 要添加多个类别,请用逗号分隔每个类别段。
要更改滑块格式,请更改 gp-slider-two-cols 到 gp-slider-one-col.
如果要进一步自定义滑块,请创建一个新页面,然后单击“ 后端编辑器” 按钮。 单击“ 添加元素” 按钮以打开“ 添加元素” 窗口,然后选择“ 滑块” 元素。 这会将Slider元素插入页面,并打开“ Slider Settings” 窗口,您可以在其中选择该元素的外观以及应显示的内容。 关闭窗口,然后单击“ 经典编辑器” 按钮,然后复制您看到的简码。 现在,您可以 将此简短代码粘贴到“ 内容标题” 在首页上 框中。
3.2博客
3.2.1创建博客文章
要设置博客页面以显示所有帖子,您首先需要创建一些帖子,如下所示:
转到 帖子->添加新内容 以创建新帖子。
在文本编辑器中为帖子添加标题和内容。
向下滚动到“ 帖子选项” 面板,您可以在其中控制帖子的外观。
在右侧,您将看到“ 特色图片” 面板,单击“ 设置特色图片” 链接以设置此帖子的图片。
上传或选择特色图片后,请 点击 设置特色图片 在图片上传窗口中 按钮。
在右侧,您可以从“ 将帖子分配到类别, 类别” 面板 例如“博客”。
3.2.2创建博客
转到 页面->添加 新页面以创建新页面。
给页面命名。
在“ 的右侧, 页面属性” 面板 从“ 选择“博客”页面模板 模板” 下拉菜单中 。
文本编辑器下方将出现一个名为“ ”的新部分 博客选项 ,您可以在其中更改博客页面选项。
3.3投资组合
3.3.1创建项目组合项目
要设置投资组合页面以显示所有投资组合项目,首先需要创建一些项目,如下所示:
转到 项目组合项目->添加新项 以创建一个新项目。
在文本编辑器中为项目提供标题和内容。
向下滚动到“ 项目组合项目选项” 面板,您可以在其中控制项目的外观。
在右侧,您将看到“ 特色图片” 面板,单击“ 设置特色图片” 链接以设置此帖子的图片。
上传或选择特色图片后,请 点击 设置特色图片 在图片上传窗口中 按钮。
在右侧,您可以从“ 将项目分配给类别, 投资组合类别” 面板 例如“音乐”。
这些类别将用作投资组合页面上的投资组合过滤器。
要将WPBakery Page Builder支持添加到投资组合项目,请转到 WPBakery Page Builder->角色管理器, 然后在“ 帖子类型”下 检查 gp_portfolio_item 选项。
3.3.2创建投资组合
转到 页面->添加 新页面以创建新页面。
给页面命名。
在“ 的右侧, 页面属性” 面板 从“ 选择“投资组合”模板 模板” 下拉菜单中 。
您可以通过转到 来控制所有投资组合页面选项 主题选项->投资组合->投资组合类别 。
3.4分类
您可以创建帖子类别。 然后,分配给这些类别的帖子将显示在您网站的这些类别页面上。 您可以如下添加,编辑和查看类别:
转到 帖子>类别, 然后创建或编辑现有类别。 您可以通过将鼠标悬停在类别名称上并单击 来 已创建的类别 查看 查看 链接 。
要编辑现有类别,请将鼠标悬停在类别名称上,然后单击“ 编辑” 链接。 您还可以在此页面上编辑各种选项,包括页面标题背景,类别颜色,页面布局等。
4.0主题部分
4.1标头
4.1.1更改徽标
转到 主题选项->标头, 然后找到 桌面徽标 和 移动徽标 选项。
单击上 载 按钮以上载或使用媒体库中的图像。
为了支持视网膜,请使徽标的宽度和高度加倍,以使其显示在其上,然后可以在选项中指定徽标的尺寸。
4.2导航菜单
4.2.1创建菜单
转到 外观->菜单 以设置导航菜单。
单击“ 管理位置” 选项卡以查看主题中的所有导航区域。 您可以为每个导航区域创建一个菜单,也可以多次使用同一菜单。
4.2.2菜单类型
您可以创建六种不同的菜单类型:
4.2.2.1超级菜单
转到 外观->菜单, 然后添加或编辑现有菜单项。
从 选择“超级菜单” 菜单类型 下拉菜单中 。
您还可以选择列数并通过向内并在父链接下方拖动所需的菜单项来定义每个大型菜单列,如下图所示。
超级菜单
4.2.2.2内容/制表符内容菜单
转到 外观->菜单, 然后添加或编辑现有的类别菜单项(这仅适用于类别菜单项)。
从 选择“内容菜单”或“制表符内容菜单” 菜单类型 下拉菜单中 。
内容菜单
4.2.2.3登录,注册,注销和配置文件菜单
转到 外观->菜单, 然后从“ 自定义链接” 选项卡创建一个新链接。
将 设置 URL 为“#”,添加所需的链接文本,然后单击 Add to Menu 。
创建后,从 选择“登录链接”,“注册链接”,“注销链接”或“配置文件链接” 菜单类型 下拉菜单中 以创建所需的链接。
不同的链接类型如下所示:
登录链接将打开登录模式窗口。
注册链接会打开注册模式窗口,或者如果已激活,则会重定向到BuddyPress注册页面。
注销链接将当前用户注销。
配置文件链接显示当前登录的用户名和BuddyPress通知计数器(如果已激活)。 单击名称将转到作者页面或BuddyPress配置文件页面(如果已激活)。 单击通知计数器将转到通知页面。 要为“朋友”,“消息”,“设置”等添加下拉链接,请像使用 普通链接一样,将这些链接添加为下拉项 BuddyPress 左侧 面板中的 。 如果看不到 BuddyPress 面板,请单击 屏幕选项” 页面右上角的“ 按钮,然后选中 BuddyPress 选项。
4.2.3设备显示
要控制菜单链接是否显示在所有设备上,只有大型设备或移动设备才能进行以下操作:
转到 外观->菜单, 然后添加或编辑现有菜单项。
从 选择所需的选项 设备显示 下拉菜单中 。
4.2.4登录/退出显示
要控制是否为所有用户显示菜单链接,只有登录或注销的用户才能执行以下操作:
转到 外观->菜单, 然后添加或编辑现有菜单项。
从“ 选择所需的选项 登录/退出显示” 下拉菜单中 。
4.2.5隐藏导航标题/标签
要隐藏菜单链接的文本,例如,如果您只想显示图标,请执行以下操作。
转到 外观->菜单, 然后添加或编辑现有菜单项。
选中“ 隐藏导航标签” 复选框。
4.2.6菜单图标
要在导航链接旁边添加图标,请执行以下操作:
转到 外观->菜单, 然后添加或编辑现有菜单项。
在“图标”文本框中,添加图标类名称,例如fa-search。 图标类名称的完整列表 可在此处找到 。
菜单图标
4.2.7菜单文本
要将文本添加到菜单,请执行以下操作:
转到 外观->菜单, 然后创建一个自定义链接(这不适用于第一级链接)。
将您的文本添加到“ 导航标签” 文本框中。
最后,从“ 选择“菜单文本” 内容” 下拉菜单中 。
4.2.8菜单图像
要将图像添加到菜单,请执行以下操作:
转到 外观->菜单, 然后创建一个自定义链接(这不适用于第一级链接)。
将图像URL添加到 URL 文本框中,然后在“ 添加标题 导航标签” 文本框中 。
最后,从“ 选择“菜单图像” 内容” 下拉菜单中 。
4.3侧边栏
侧栏区域用于显示窗口小部件。 要创建新的侧边栏并将其分配给页面,请执行以下操作:
转到 外观-> ,单击 侧边栏 添加侧边栏 链接,然后为新的侧边栏命名。
现在转到所需的页面并向下滚动到设置面板,然后从“ 选择一个边 边栏” 栏 下拉菜单中 。
要更改所有帖子,页面,类别,产品等上的侧栏,可以在“ 主题选项” 页面上完成。
现在转到 外观->小部件 ,然后将小部件从“ 拖放 可用小部件” 面板 到右侧的小部件区域。
4.4页脚
页脚分为两部分。 第一部分包含页脚小部件。 第二部分包含版权文字。 要设置两个部分,请执行以下操作:
4.4.1设置页脚小部件
转到 外观->小部件 ,然后将小部件从“ 拖放 可用小部件” 面板 到右侧的五个页脚小部件区域。
每个页脚小部件区域在页脚中代表一个新列
4.4.2设置版权文字
要替换默认的版权文本,请转到“ 主题选项”->“页脚”, 在“ 添加您自己的文本 版权文本” 文本框中 。
5.0网站样式
5.1样式设置
使用此主题,您可以按以下方式设置网站的每个元素的样式:
转到 主题选项->样式 。
只需使用颜色选择器更改颜色或输入您自己的颜色代码即可。
单击“ 保存更改” 完成本节的编辑后, 。
5.2页面背景
转到 外观->背景 以添加您自己的背景色或上传您自己的背景图片。
5.3自定义主题
5.3.1使用子主题
这个主题带有一个名为Socialize Child的儿童主题。 子主题继承了另一个主题(称为父主题)的功能,并允许您修改或添加该父主题的功能。 子主题是修改现有主题的最安全,最简单的方法。 每当您更新父主题时,您对子主题所做的任何更改都不会被覆盖。 要安装子主题,请执行以下操作:
5.3.1.1安装子主题
转到 外观->社交设置 ,单击 主题插件 选项卡。
找到“社交子主题”,然后单击“ 激活子主题” 。
5.3.1.2自定义CSS样式
如果要更改主题的外观,例如背景色,字体大小,字体系列等-所有CSS控件, ,都可以从“ 更改 主题选项”>“样式” 在大多数情况下 进行 。 要进行更具体或更高级的更改,您需要将自己的CSS代码添加到子style.css文件中。
5.3.1.3覆盖模板
中的所有文件 socialize 根目录和 socialize/lib/sections/ 目录可以在您的子主题中覆盖。
例如,如果您将page.php的修改后的副本添加到您的 socialize-child网站将使用主题文件夹。 将来,当您更新父主题时,不会删除page.php的版本。 如果要修改文件 socialize/lib/sections/,在您的子主题中创建相同的目录结构, socialize-child/lib/sections/ 并将修改后的文件上传到其中。
在某些情况下,更新主题时有必要修改子模板文件,例如,如果page.php使用在父主题中已更改的函数名。 这样的更改将在 记录 changelog中 下来 ,您应该在更新主题之前阅读。
5.3.1.4覆盖函数和过滤器
无法覆盖的文件,例如 socialize/lib/inc/目录包含可以添加到您的子functions.php文件中的功能和过滤器,以覆盖父主题功能。 如果要编辑文件,请在文本编辑器中打开文件,然后查找可以覆盖的所有功能和过滤器。
覆盖功能
打开socialize / lib / inc / init-variables.php,您将看到以下内容:
if ( function_exists( ‘ghostpool_custom_init_variables’ ) ) {
ghostpool_custom_init_variables();
}
此功能使您可以在此特定点将代码插入文件中。
因此,您可以将以下内容添加到您的子functions.php文件中,以加载您自己的变量:
function ghostpool_custom_init_variables() {
// Custom page template
if ( is_page_template( ‘custom-template.php’ ) ) {
$GLOBALS[‘ghostpool_title’] = ‘gp-large-page-header’;
$GLOBALS[‘ghostpool_layout’] = ‘gp-no-sidebar’;
$GLOBALS[‘ghostpool_sidebar’] = ‘gp-standard-sidebar’;
}
// Custom post type
if ( is_singular( ‘custom_post_type’ ) ) {
$GLOBALS[‘ghostpool_title’] = ‘gp-large-page-header’;
$GLOBALS[‘ghostpool_layout’] = ‘gp-no-sidebar’;
$GLOBALS[‘ghostpool_sidebar’] = ‘gp-standard-sidebar’;
}
// Attachment page
if ( is_attachement() ) {
$GLOBALS[‘ghostpool_title’] = ‘gp-large-page-header’;
$GLOBALS[‘ghostpool_layout’] = ‘gp-no-sidebar’;
$GLOBALS[‘ghostpool_sidebar’] = ‘gp-standard-sidebar’;
}
}
覆盖过滤器
打开socialize / lib / inc / login-settings.php,您将看到以下内容:
echo apply_filters( ‘ghostpool_redirect_filter’, ‘<script data-cfasync=”false” type=”text/javascript”>window.location.reload();</script>’, $gp_user_data );
这是一个过滤器,可让您更改 <script data-cfasync=”false” type=”text/javascript”>window.location.reload();</script> 在您的孩子主题中。
因此,在您的子主题functions.php文件中添加:
function ghostpool_login_redirect( $gp_redirect, $gp_user_data ) {
$gp_redirect_link = bp_core_get_user_domain( $gp_user_data->ID );
$gp_redirect = ‘<script data-cfasync=”false” type=”text/javascript”>window.location.replace(“‘ . $gp_redirect_link . ‘”);</script>’;
return $gp_redirect;
}
add_filter( ‘ghostpool_redirect_filter’, ‘ghostpool_login_redirect’, 10, 2 );
5.3.1.5在孩子主题中包含文件
当您需要包含子主题中包含的文件时,将使用 get_stylesheet_directory()。 例如,将以下内容添加到您的子functions.php文件中:
require_once( get_stylesheet_directory() . ‘/my_included_file.php’ );
5.3.2自定义CSS设置
您还可以从主题选项中添加自定义CSS代码,但是由于无法像使用子主题一样编辑模板文件,因此此功能受到限制。 要添加自定义CSS代码,请执行以下操作:
转到 主题选项->样式, 然后将CSS代码添加到 CSS代码 文本框中。
5.3.3开发人员工具
编辑主题的绝佳方法是使用大多数现代浏览器随附的开发人员工具。 开发人员工具使您可以查看需要设置样式的HTML元素,并可以在浏览器窗口中编辑主题的样式。 这些更改不是永久的,没有其他人看到它们,这只是快速调整网站外观的一种好方法。 这是每个主要浏览器的开发人员工具的一些链接:
Google Chrome-检查元素工具
Firefox-Firebug工具
Safari-开发人员工具
Internet Explorer 9-F12开发人员工具
6.0翻译主题(本地化)
主题已准备好本地化,因此您所需的只是翻译。 本文档介绍了两种创建翻译的方法。 最简单的方法是使用名为 的插件 Loco Translate ,更高级的用户可以使用 Poedit 。
6.1机车翻译
6.1.1翻译
要设置默认的网站语言,请转到 “设置”->“常规”, 然后从“ 选择您的语言 网站语言” 下拉菜单中 。
转到 插件->添加新内容 ,搜索“ Loco Translate”,然后安装并激活插件。
翻译主题
转到 Loco Translate-> Themes ,选择Socialize主题(如果您使用的是子主题,请确保选择父主题),然后单击 New language 链接。
这将带您到一个页面,您可以在其中选择语言和位置。 从 选择与您选择的语言相匹配的语言, 设置->常规中 然后将位置设置为“系统”。
完成此操作后,您可以翻译主题。
翻译插件
Socialize插件中包含一些主题文本,例如WPBakery Page Builder元素。
转到 Loco Translate-> Plugins ,选择Socialize Plugin并单击 New language 链接。
这将带您到一个页面,您可以在其中选择语言和位置。 从 选择与您选择的语言相匹配的语言, 设置->常规中 然后将位置设置为“系统”。
完成此操作后,您可以翻译主题。
6.1.2更新翻译
如果您更新主题并且需要翻译新文本,则还需要按照以下方式更新语言文件:
对于主题,请转到 Loco Tranlsate->主题 ,选择社交化主题并编辑您的语言文件。
对于该插件,请转到 Loco Tranlsate->插件 ,选择Socialize插件并编辑您的语言文件。
单击 同步 按钮,将所有新文本从.pot翻译文件加载到您的语言文件(.po)。
6.2 Poedit
6.2.1翻译
要设置默认的网站语言,请转到 “设置”->“常规”, 然后从“ 选择您的语言 网站语言” 下拉菜单中 。
安装并打开翻译程序 Poedit 。
翻译父主题
转到 文件->从POT / PO文件新建,然后 从 打开翻译文件 socialize-theme / socialize / languages / socialize.pot 。
系统将要求您指定要翻译的语言。
现在,单击每个字符串,然后在文本框中输入翻译内容。
翻译字符串后,保存文件。 文件名应在前缀“ socialize”后加上国家/地区代码,因此挪威语翻译将另存为socialize-nb_NO.po。
PoEdit将创建一个包含您的翻译的.po和.mo文件。 将这些文件上传到 wp-content / languages / themes / 。
翻译儿童主题
将以下代码添加到子主题的functions.php文件中(此文件已在较新版本中添加):
function ghostpool_child_theme_language() {
$language_directory = get_stylesheet_directory() . ‘/languages’;
load_child_theme_textdomain( ‘socialize’, $language_directory );
}
add_action( ‘after_setup_theme’, ‘ghostpool_child_theme_language’ );
接下来, 创建一个 Languages 在您的子主题目录中 文件夹(已经在较新版本中添加了该文件夹),并将 复制 socialize.pot 转换文件从父主题 到该文件夹中。
接下来转到 文件->从POT / PO文件新建,然后 从 打开翻译文件 socialize-child / languages / socialize.pot 。
翻译字符串后,保存文件。 文件名不应以“ socialize”作为前缀,因此挪威语翻译将另存为nb_NO.po。
PoEdit将创建一个包含您的翻译的.po和.mo文件。 将这些文件上传到 wp-content / themes / socialize-child / languages / 。
翻译插件
Socialize插件中包含一些主题文本,例如WPBakery Page Builder元素。
转到 socialize-theme / socialize / plugins / 并解压缩 socialize-plugin.zip 。
接下来转到 文件->从POT / PO文件新建,然后 从 打开翻译文件 socialize-theme / socialize / plugins / languages / socialize-plugin.pot 。
系统将要求您指定要翻译的语言。
现在,单击每个字符串,然后在文本框中输入翻译内容。
翻译字符串后,保存文件。 文件名应在前缀“ socialize-plugin”后加上国家/地区代码,因此挪威语翻译将另存为socialize-plugin-nb_NO.po。
PoEdit将创建一个包含您的翻译的.po和.mo文件。 将这些文件上传到 wp-content / languages / plugins / 。
6.2.2更新翻译
如果您更新主题并且需要翻译新文本,则还需要按照以下方式更新语言文件:
对于主题,将修改后的翻译文件(例如socialize-zh_CN.po)插入 socialize-theme / socialize / languages / 文件夹中。
现在,在Poedit中打开此文件,然后单击“ 更新” ,它将显示最新主题更新中的文本更改。
将更新的.po和.mo文件上传到 wp-content / languages / themes / 。
对于插件,将修改后的翻译文件(例如socialize-plugin-en_US.po)插入 socialize-theme / socialize / plugins / socialize-plugin / languages / 文件夹中。
现在,在Poedit中打开此文件,然后单击“ 更新” ,它将显示最新主题更新中的文本更改。
将更新的.po和.mo文件上传到 wp-content / languages / plugins / 。
7.0进阶
7.1优化页面速度
为了提高页面加载速度,您将需要优化您的网站。 仅靠主题本身并不能做到这一点,因为这会使客户难以编辑主题并依赖于您自己的网站内容。
我们建议您按照GTmetrix在 提供的步骤进行操作 http://gtmetrix.com/wordpress-optimization-guide.html上 。
7.2 SEO优化
创建主题时会牢记最佳SEO做法,但是要添加更多SEO功能,我们建议您使用WordPress SEO by Yoast插件。
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!









评论0