wordpress经典编辑器本身是不支持webp格式的图片上传的,那么我们今天通过修改代码来实现经典编辑器支持webp的方案。

准备工作:
1、下载经典编辑器(classic-editor)插件和Kindeditor For WordPress插件安装并启用。
2、在“\wp-content\plugins\kindeditor-for-wordpress\php”目录下找到“file_manager_JSon.php”和“upload_json.php”两个文件。
3、先备份“file_manager_json.php”和“upload_json.php”两个文件。
4、用编辑器打开“file_manager_json.php”在大约第12行找到
//图片扩展名
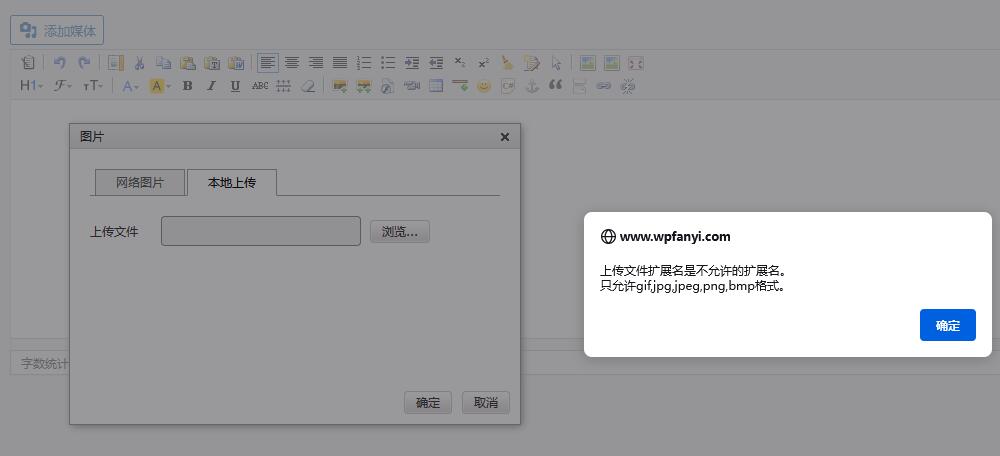
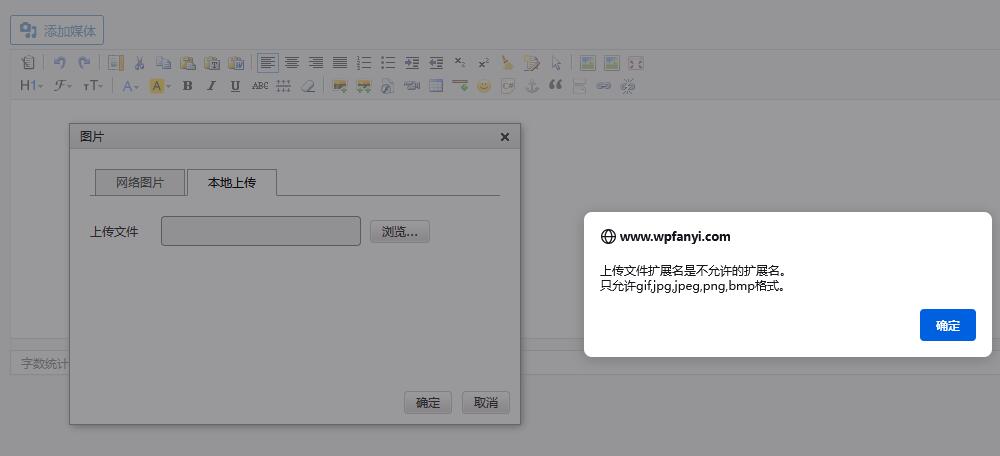
$ext_arr = array('gif', 'jpg', 'jpeg', 'png', 'bmp');
修改为:
//图片扩展名
$ext_arr = array('gif', 'jpg', 'jpeg', 'png', 'bmp', 'webp');
5、用编辑器打开“upload_json.php”在大约第14行找到
'image' => array('gif', 'jpg', 'jpeg', 'png', 'bmp'),
修改为:
'image' => array('gif', 'jpg', 'jpeg', 'png', 'bmp', 'webp'),
保存代码后在尝试上传webp图片,恭喜你已经可以了,为了防止各位不会修改,我将修改好的编辑器放出来给大家下载。
资源下载
下载价格2 积分
VIP免费
立即购买此资源购买后1000天内可下载。1、如果您遇到版本没有及时更新,或者无法下载(请勿重复支付)等问题,请联系客服QQ:125252828 微信号:dobunkan
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!
原文链接:https://www.sobuer.com/tools/35423,转载请注明出处。









评论0