最近在对我们的WordPress中文社区进行改版的时候,前台用户编辑器的地方我觉得在编辑器上面显示个添加媒体的按钮整体可丑,所以就想着把这个按钮不显示,然后直接在编辑器的工具条上显示一个上传图片的按钮(原来TinyMCE编辑器默认隐藏的有一个上传图片的按钮,但是现在好像不能用了),点击按钮调用WordPress自带的媒体库窗口添加图片,看下图,这是原版的经典编辑器,并没有上传图片的按钮。

下面就给大家分享一下,如何实现向WordPress经典编辑器中工具条中添加上传图片按钮。
1、在functions.php中引入WordPress自带媒体库窗口的js文件以及所需的所有脚本、样式、设置和模板(这个只有在前台使用该功能的时候需要,如果只在后台使用这一步可以省略)
/**
*WordPress经典编辑器工具条增加上传图片按钮——引入插入媒体库弹出窗口所需js文件以及所需的所有脚本、样式、设置和模板
*WordPress日记 https://www.wp-diary.com
**/
function enqueue_scripts_styles_admin(){
wp_enqueue_media();
}
add_action('wp_enqueue_scripts', 'enqueue_scripts_styles_admin');
2、在编辑器上注册新按钮
/**
*在编辑器上注册新按钮
*WordPress日记 https://www.wp-diary.com
**/
function my_register_mce_button( $buttons ) {
array_push( $buttons, 'my_mce_button' );//my_mce_button就是你新注册的按钮id
return $buttons;
}
3、添加新注册按钮所需的js文件
/**
*声明新按钮的脚本
*WordPress日记 https://www.wp-diary.com
**/
function my_add_tinymce_plugin( $plugin_array ) {
$plugin_array['my_mce_button'] = get_template_directory_uri() .'/js/editor_add_image_upload.js';//editor_add_image_upload.js这个是js的文件名,可以自定义
return $plugin_array;
}
4、制作新按钮所需的js文件
/**
*新注册按钮所需js文件代码
**/
jQuery(function($) {
tinymce.PluginManager.add('my_mce_button', function( editor, url ) {//my_mec_button一定要和你创建的按钮id一致
editor.addButton('my_mce_button', {
text: false,//因为我使用了icon图标来显示按钮,所以按钮的文字设置成false,你也可以直接写“上传图片”这样的文字
icon: 'image',//图片可以参考tinymce(Version: 5.0.4)内含icon对照表,https://blog.csdn.net/qq_34114082/article/details/90024080
onclick: function() {
if (this.window === undefined) {
this.window = wp.media({
title: '插入媒体',
library: {type: 'image'},
multiple: true,//代表支持一次上传多张
button: {text: '插入'}
});
var self = this; // Needed to retrieve our variable in the anonymous function below
this.window.on('select', function() {
var selection = self.window.state().get('selection').toArray();
var insert_html='';
if(selection.length){
for (k = 0; k < selection.length; k++) {
var media_url = selection[k].toJSON().url;
insert_html+='<p><img src="'+media_url+'" /></p>';//每张图片的代码结构
}
}
wp.media.editor.insert(insert_html);//把所有图片插入到编辑器
});
}
this.window.open();
return false;
}
});
});
});
5、检查权限,并挂在到init的钩子上(如果只在后台使用,使用admin_head钩子就行了)
/**
*挂载函数到正确的钩子
*WordPress日记 https://www.wp-diary.com
**/ function my_add_mce_button() { // 检查用户权限(作者以下用户不添加) if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) { return;
} // 检查是否启用可视化编辑 if ( 'true' == get_user_option( 'rich_editing' ) ) {
add_filter( 'mce_external_plugins', 'my_add_tinymce_plugin' );
add_filter( 'mce_buttons', 'my_register_mce_button' );
}
}
add_action('init', 'my_add_mce_button');
以上就是整个实现的思路和方法,希望对有需要的朋友能有所帮助。
第二种方法就是使用插件:
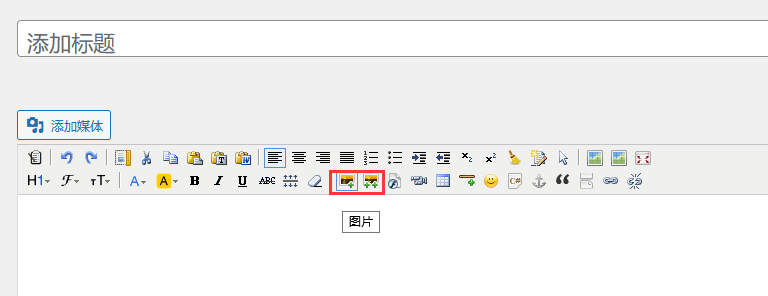
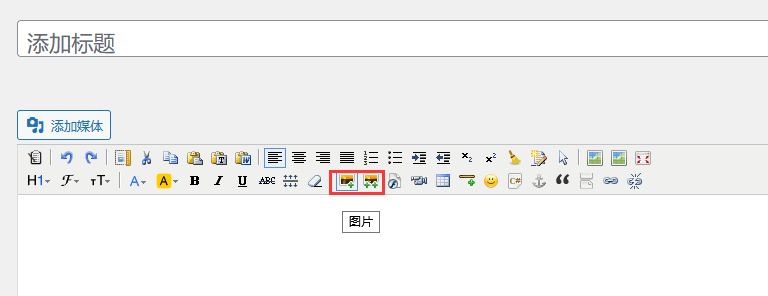
登录wordpress后台,点插件=》安装插件=》然后搜索“Kindeditor For WordPress ”,安装并启用即可,看下图,图片按钮出来了。

资源下载
此资源购买后1000天内可下载。1、如果您遇到版本没有及时更新,或者无法下载(请勿重复支付)等问题,请联系客服QQ:125252828 微信号:dobunkan
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!
原文链接:https://www.sobuer.com/tools/24862,转载请注明出处。









评论0