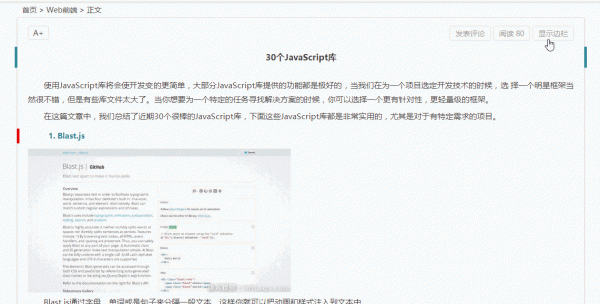
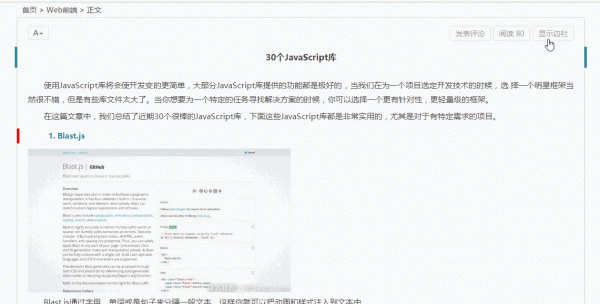
默认显示侧边栏,点击导航最右的“关闭侧边栏”,右侧侧边栏消失,左侧文章主体部分完全显示,并且导航内的文字变为“显示侧边栏”,点击则过程相反。整体效果明显,如下图所示:

首先分别查看自己主题的主体样式是不是id=“primary”,侧边栏又是不是id=“sidebar”,不是则修改之;另外宽度width值也根据页面宽度相应修改!添加CSS样式
1、在style.css样式表中添加如下样式:
/**隐藏显示侧边栏**/
#primary.primary {width: 100%;}
.sidebar {display: none;}
2、添加JS控制。在网站相应JS文件中添加以下代码:
// 隐藏侧边
function pr() {
var R=document.getElementById("sidebar");
var L=document.getElementById("primary");
if (R.className=="sidebar")
{
R.className="widget-area";
L.className="content-area";
}
else
{
R.className="sidebar";
L.className="primary";
}
}
3、添加隐藏/显示边栏按钮,添加按钮,根据需要在页面相应位置添加显示和隐藏按钮,代码:
<ul>
<li class="r-hide"><a>隐藏边栏</a></li>
</ul>
4、按钮样式,以下给出一个美化按钮的参考样式,可以根据需要自行调整:
.r-hide li a {
color: #999;
line-height: 26px;
margin: 0 5px 0 0;
padding: 0 10px;
display: block;
border: 1px solid #ddd;
border-radius: 2px;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.04);
}
.r-hide a:hover {
background: #568abc;
color: #fff;
border: 1px solid #568abc;
}
以上就是免插件实现WordPress 隐藏/显示侧边栏的方法,有需要的朋友可以试试,我博客文章页就使用了,大家可以看看文章页侧边的隐藏边栏试试!
资源下载
此资源购买后1000天内可下载。1、如果您遇到版本没有及时更新,或者无法下载(请勿重复支付)等问题,请联系客服QQ:125252828 微信号:dobunkan
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!
原文链接:https://www.sobuer.com/tools/22241,转载请注明出处。









评论0