Printshop WordPress 響應式打印主題是一個令人驚歎的主題,易于爲中小型打印業務定制
Printshop功能:
無需編碼- 隻需使用後端配置,使用顔色選擇器選擇數十種元素的顔色,設置數百個選項并保存以查看更改
可定制的設計——您可以在整個網站的幾乎任何元素(字體、大小、顔色、寬度、背景)的後端随心所欲地更改視覺外觀
無限顔色- 更改任何網站部分的幾乎任何元素的顔色,應用紋理,上傳自定義背景圖像……
谷歌字體——與所有可用的谷歌字體集成
自定義字體堆棧——能夠選擇标準的網絡安全字體(例如 Arial、Verdana)或定義自定義字體堆棧(例如:Arial、“Helvetica Neue”、Helvetica、sans-serif)
Bootstrap 框架——使用 HTML5 和 CSS3 構建
每月發布的每個新版本都有更多配置和添加更多…
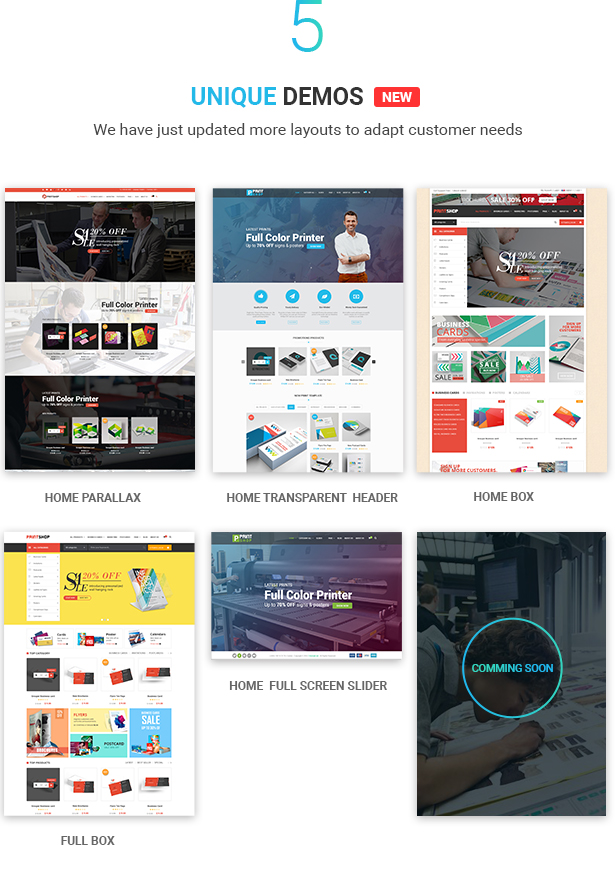
高級結構化布局——每個頁面、設備和部分都有許多布局,包括主頁、頁眉、頁腳、詳細信息頁面、類别頁面、購物車、結帳、博客、關于我們、投資組合、滑塊、菜單……
可定制的響應式布局——自定義最大頁面寬度,支持寬屏并針對所有屏幕分辨率進行了優化。如果您調整 Web 浏覽器窗口的大小,WORDPRESS PRINTSHOP THEME 元素将在每個斷點(從 320 到 1920 像素)上平滑轉換,以适應當前的屏幕大小。
無限布局組合——真正的 Printshop 網頁布局是 20 個标題選項、3 個滑塊選項、3 個主體布局、5 個以上頁腳布局、5 個以上巨型菜單布局和無限内容塊顯示在主體部分的組合。配置将從第一次選擇總體布局開始,然後是每個部分的布局,然後調整寬度,然後調整每個塊的顔色和内容。此外,您可以從預設樣式和演示布局開始。
寬屏或框式布局-Printshop 支持寬屏或框式布局,您可以在管理面闆中選擇頁面的最大寬度(1024、1170、1280 像素),甚至指定您的自定義非标準寬度。
流體網格系統(12 列)– WORDPRESS PRINTSHOP 主題始終使用屏幕的最大可用寬度來顯示内容。它可以顯示在任何屏幕上。流體寬度可以禁用。
Ultimate Header Layouts – Printshop 擁有最全面的頁眉選項和科學的結構布局,多達 20 個選項可以無限組合
标題圖标- 帶有社交媒體圖标、網站和用戶配置文件圖标,可以禁用和更改懸停顔色、超鏈接等樣式……
頂部菜單– 針對最常用的菜單進行了優化,例如用戶帳戶、注冊、購物車、語言和貨币轉換器。每個元素都充滿了配置
Logo – 管理員可以爲不同的店鋪上傳不同的logo,支持多個店鋪
标題透明- 您可以設置标題透明,其中想要的不透明度百分比以突出顯示滑塊。如果您選擇此選項,您還可以調整任何标題元素的顔色以匹配您的滑塊和網站顔色。
貼紙菜單欄- 主菜單可以調整爲随着内容的向下滾動或固定顯示而出現。
開/關- 頂部菜單和标題圖标可以根據标題布局根據需要關閉
主頁幻燈片- 完全可定制,易于使用,具有無限創意的最新和最好的 WordPress 革命滑塊、拖放功能、視覺作曲家和示例滑塊導入。
幻燈片 + 橫幅- 幻燈片右側或左側的附加橫幅(可以禁用)。
左側 – 右側欄 + 主欄布局- 您可以選擇主頁的布局:1、2 或 3 欄。在多個側邊欄塊中顯示自定義内容。在主頁上啓用/禁用 WordPress 的默認側邊欄塊。
類别列表- 在其中一個邊欄中顯示所有類别列表的塊,類别自動鏈接到其商店 – 支持多個商店
推薦滑塊- 帶有我們您的客戶的推薦的顯示塊及其内容可以在管理員中輕松調整
視差支持- 您可以使用僅包含圖像、文本、視頻和某些産品塊的完整視差布局,或者僅插入具有視差背景的自定義塊
視頻支持- 使用我們的自定義塊在您的主頁布局中輕松使用視頻剪輯,或将視頻直接插入您的滑塊。視頻可以從 Vimeo 插入或上傳到您的網站服務器。
選項卡産品- 在選項卡中顯示具有不同過渡效果的産品
品牌滑塊- 在主頁(或任何其他 CMS 頁面或側邊欄塊)上顯示所有品牌
“促銷産品”滑塊——在任何頁面上顯示選定的産品。
“新産品”滑塊——自動顯示标記爲“新”的産品。配置産品數量、滾動速度、自動或手動滾動
最近的作品——展示最近的作品以展示最好的産品
Services Block – 顯示公司提供的服務
博客帖子- 顯示網站的任何部分的博客帖子,并有多種選擇
銷售步驟- 爲買家逐步顯示購買過程
廣告橫幅- 使用流體網格系統顯示自定義橫幅的列,并且所有圖像都是響應式的
靈活的列布局- 有 2 種不同的布局(2 列和 3 列)可供選擇以顯示産品詳細信息
完全配置——每個元素都可以打開/關閉,調整顔色、鏈接、大小……
側邊欄- 左/右可以使用 4 塊内容,包括相關産品、追加銷售産品、商店徽标和自定義靜态塊
産品塊- 可以配置産品的數量、其描述、評論或産品以及滑塊過渡效果
産品圖片- 可以配置媒體文件和圖片縮放器的寬度 – 使用上一個/下一個按鈕和圖像縮略圖滑塊啓用/禁用産品圖片庫 – 啓用自動滾動,控制圖像縮略圖的寬度和高度以及數量。
通用産品類型支持
1)簡單産品——在商店出售的簡單實體産品。
2)可配置産品——具有尺寸和顔色等選項的單一産品
3)組合産品 ——一組簡單的産品,例如:一組手機、外殼和無線充電器
4)捆綁産品——允許客戶構建他們想要的産品
5)可下載産品 ——例如:軟件、音樂文件、電子書、電子雜志
6)虛拟産品——産品類型代表人們可能在商店提供的服務
7)訂閱– 允許客戶訂閱感興趣的産品,客戶将在每個設定的時間段内自動收費。
品牌标志——标志可以是同一制造商産品列表的鏈接。
産品詳細信息選項卡- 選擇是否在選項卡中顯示,選項卡類型,
産品頁面上可自定義的圖像大小。指定您喜歡的任何尺寸,圖像不必是方形的 – 您可以保持縱橫比
Cloud Zoom + Lightbox – 産品圖片縮放。一次使用其中一種方法或同時使用兩種方法。Cloud Zoom 可以顯示在主圖像的内部或外部。
選項卡/手風琴- 選項卡在窄屏幕上平滑地變成手風琴
單個産品屬性的“附加信息”選項卡- 創建和顯示自定義産品屬性
2 個自定義内容選項卡- 準備顯示任何靜态内容:有關運輸、退貨、銷售、促銷或任何其他一般信息的信息
選項卡式評論- 在産品頁面上顯示産品評論以改善 SEO
具有自定義内容的相關産品和追加銷售産品塊。完全更換或僅在産品沒有任何相關/追加銷售産品時更換。或一鍵完全禁用這些塊
流暢的産品網格- 選擇在類别頁面上單行顯示的産品數量。每種屏幕尺寸每行顯示 2 到 8 個産品。
類别寬度- 全屏或盒裝顯示類别頁面(使用引導程序的容器寬度)
類别模闆– 顯示類别頁面,其中 1 列,左側 2 列,右側 2 列
網格:列數(大屏幕) – 設備大屏幕上的行中産品數
網格:列數(中屏) – 設備中屏上的行中産品數
網格:列數(小屏幕) -設備小屏幕上的行中産品數
網格:列數(XSmall 屏幕) – 移動屏幕上的行中産品數
Info align – 對齊信息顯示(左、中或右)
顯示添加到購物車按鈕- 在類别視圖中顯示或隐藏添加到購物車
顯示添加到比較按鈕- 在類别視圖中顯示或隐藏添加到比較
顯示快速查看按鈕- 在類别視圖中顯示或隐藏快速查看按鈕
顯示産品名稱 -在類别視圖中顯示或隐藏産品名稱
顯示産品價格- 在類别視圖中顯示或隐藏産品價格
列表- 顯示産品簡短描述:在類别視圖中顯示或隐藏産品簡短描述(模式列表)
顯示産品評論- 在類别視圖中顯示或隐藏産品評級
側邊欄類别菜單- 配置附加菜單(見上文)
Ajax 過濾器 –按屬性過濾産品(價格、顔色、尺寸、品牌……
5 種頁腳 布局- 您可以選擇以不同方式顯示頁腳以适合您的業務資料
返回頂部按鈕- 使用此按鈕可以随時返回頂部
付款圖标- 這是必須購物網站的必備品,我們已經爲您準備好了
版權免責聲明- 即用型,是電子商務網站的标準功能
頁腳菜單- 是自定義塊,可以在後端輕松更改顔色、鏈接、内容
社交媒體圖标- 可以鏈接到您自己的社交媒體資料 ,如 Facebook、Twitter、鏈接
Logo & Store Intro Text – 展示店鋪标志和介紹文字以提高品牌知名度
聯系我們 -完整的表格提交内容和地址的谷歌地圖
關于我們
文件夾
404 頁
大車
願望清單
條款和條件
常問問題
用戶資料
通訊
訂單确認
添加到比較 -自定義布局
登錄/注銷頁面 -自定義布局
橫幅——在任何地方顯示橫幅,例如左/右側欄、博客和主體部分。所有橫幅都支持響應式功能。
博客 –左/右欄布局、帶有縮略圖的最新帖子、單個帖子布局支持評論和社交分享
在管理面闆中啓用價格矩陣擴展- 用戶可以在配置系統中啓用擴展,然後更改背景、文本、分隔符等的顔色。
用戶可以在後端預覽矩陣- 完成配置後,用戶可以在前端顯示之前預覽矩陣表
用戶可以輕松選擇創建屬性的方向- 在标簽價格矩陣上,用戶可以在垂直或水平方向拖放屬性,然後用戶可以選擇在垂直組或水平組中顯示所有屬性
在産品詳細信息中顯示價格矩陣- 用戶對預覽矩陣中的價格矩陣表感到滿意後,用戶将在前端的産品詳細信息中顯示它。買家可以在價格矩陣表中輕松查看和選擇每個産品的價格
購物車 -選擇合适的産品價格後,客戶将添加到購物車,然後産品會以準确的詳細信息進入購物車,然後按繼續結帳完成
跨浏覽器支持 -這個擴展 WORDPRESS PRINTSHOP 主題适用于所有現代浏覽器,如 Firefox、Chrome、Safari、Opera 和 Internet Explorer 9+
直接在商品詳情頁面上傳文件——購物者在下單時可以在商品詳情頁面綁定圖片或直接上傳文件到每個商品中。
支持多種文件類型——購物者可以上傳幾乎任何文件類型,如 jpg、jpeg、png、txt、doc、docx、xls、xlsx、psd、cdr……
同時上傳多個文件——使用Ajax同時上傳多個文件,不需要刷新頁面
在上傳過程中删除/取消文件——通過上傳過程,購物者隻需單擊一下即可删除上傳的任何文件。他們可以将評論添加到标準的 WordPress 訂單評論中。上傳完整的圖像文件後将自動創建縮略圖。此外,購物者無需登錄即可上傳文件
在結帳頁面上顯示上傳的文件- 上傳文件/圖像後,購物者可以将此産品添加到他們的購物車中。因此,購物者可以将不同的文件/圖像上傳到不同的産品中,然後全部添加到購物車中并同時結賬。上傳的文件将顯示在購物車頁面,進入客戶賬戶的 WordPress 訂單。
在确認的訂單電子郵件中顯示上傳的文件- 在發送給客戶/管理員的 WordPress 訂單确認電子郵件中顯示文件
用作自定義 WordPress 産品字段- 用作自定義 WordPress 産品字段,因此您可以允許上傳或不上傳哪些産品
文件在訂單管理管理面闆中進行管理
配置文件類型——管理員可以在模塊設置中配置允許上傳的文件類型
設置flash上傳窗口的寬高
完全響應和移動特定功能
jQuery 1.7 – 支持 jQuery 2.x
可能的所有尺寸(完全響應 + 革命性的 4 級高級尺寸)
全寬、全屏、自動響應滑塊大小
已發布/未發布的幻燈片
基于滑塊、幻燈片和圖層模闆快速輕松地構建
基于視口的幻燈片加載和進度
大量可能的轉換
在滑塊效果、事件、動作上顯示/隐藏圖層
在不同的圖層和幻燈片上組合動作
左/右,上/下鼠标滾動事件。
垂直/水平鍵盤操作
拖放輪播功能
設置時間線的位置、顔色、大小
在移動設備上隐藏/啓用導航
帶有滑塊預覽的精美導航皮膚
設置開始和結束時間
适用于您的 WORDPRESS PRINTSHOP 主題: Max Mega Menu 是您現有菜單系統的替代品。
Visual Mega Menu Builder: Max Mega Menu 是 WordPress 唯一具有可視拖放界面的菜單插件。将任何 WordPress 小部件添加到您的菜單中!
無限級彈出菜單:如果您的 WORDPRESS PRINTSHOP 主題限制您隻顯示一個或兩個級别的菜單,安裝 Max Mega Menu 并開始輕松創建無限級彈出菜單。
選擇您自己的樣式:使用 100 多種樣式選項自定義菜單的各個方面,無需 CSS 知識。
适用于多個菜單:可以爲每頁的單個或多個菜單位置啓用 Max Mega Menu。
響應和觸摸友好:使用 Max Mega Menu 創建的菜單在所有設備(包括觸摸屏)上看起來和工作都很棒!
SiteOrigin 的 Page Builder 使構建響應式基于網格的頁面内容變得容易,這些内容以像素完美的精度适應移動設備。這是内容創建的全新維度,可幫助您創建您的主頁、聯系方式、關于我們或任何其他線性布局無法傳達您的信息的頁面。這是對 WordPress 内容編輯體驗的強大增強,但感覺完全熟悉。
一個簡單的拖放:界面意味着您永遠不需要觸摸一行代碼。您可以依靠 page Builder 來做最擅長的事情——所有困難的工作,生成輕量級、對 SEO 友好的代碼。用戶和搜索引擎都會喜歡的頁面。
與您的 WORDPRESS PRINTSHOP 主題一起使用:Page Builder 不是對單個 WORDPRESS PRINTSHOP 主題甚至是 WORDPRESS PRINTSHOP 主題開發人員的承諾。它與任何 WORDPRESS PRINTSHOP 主題集成。此功能可确保您的内容始終伴随您,即使您的設計品味發生變化。前進的自由。
使用您最喜歡的小部件:WordPress 小部件是網站所有者最好的朋友。我們是誰來破壞這種友誼?Page Builder 使用您喜歡的小部件,我們還集成了一些令人難以置信的插件,爲您提供更多功能。Page Builder 和小部件——永遠在一起。
創建多個願望清單:用戶将能夠創建和管理多個願望清單,以防他們更喜歡按類别或其他參數拆分産品
要求對願望清單中的産品進行估價:讓用戶将願望清單發送給電子商務管理員,以要求對他們感興趣的産品進行自定義估價
允許搜索用戶的心願單:在網站中添加一個搜索表單,讓人們查閱公共心願單
将願望清單中的部分或全部産品添加到購物車:這樣您的用戶就可以決定是否選擇願望清單中的部分或全部産品,隻需單擊一下即可轉到結帳頁面。
顯示您商店的熱門産品的表格:查看哪些産品最常出現在用戶的願望清單中,并爲他們提供特别優惠
顯示用于創建、管理和搜索願望清單的鏈接:以便您的用戶可以直接從願望清單表中訪問它們。
通知并邀請未登錄的用戶注冊:以便他們可以從所有願望清單功能中受益
發送促銷電子郵件:向用戶介紹特别優惠或自己提出獨特優惠的最佳方式!
查看願望清單中添加産品的日期:進行精确且有針對性的檢查,以便爲您的客戶提供更多信息。
在另一個頁面中顯示比較:您甚至可以在商店菜單的條目中添加一個頁面。
按類别比較元素:通過按類别比較選項消除客戶的所有疑慮。
排除特定類别:通過這種方式,它們将無法用于比較,相反,您甚至可以僅激活那些選擇進行比較的類别。
在表格前添加圖像:根據需要自定義比較表!
始終比較産品信息:不再與空字段進行比較:這些将被自動隐藏!
在社交網站上分享比較:創建您的比較并在 facebook、twitter、google+ 和 pinterest 上分享。
立即顯示相關産品:感謝表格下方的滑塊,該滑塊可以爲具有相同類别/标簽的産品提供鞋子!
更改樣式和顔色:使插件與您的網站布局完全兼容!
自定義屬性:爲您的産品添加您想要的屬性,并使它們出現在比較表中。
創建包含所需産品的表格:選擇産品并使用生成的短代碼将表格添加到所需的頁面中。
Printshop 更新日志:
2023.02.16 更新到Printshop v4.8.0
2022.03.11 更新到Printshop v4.7.4
下載Printshop:
2、注意:本站資源永久免費更新,标題帶“已漢化”字樣的屬于漢化過的!!!
3、如果您購買前沒有注冊賬戶,請自行保存網盤鏈接,方便後續下載更新。
4、1積分等于1元。購買單個資源點立即支付即可下載,無需注冊會員。
5、本站支持免登陸,點立即支付,支付成功就就可以自動下載文件了(因部分插件和模闆沒來得及漢化,如果需要漢化版,請先咨詢清楚再買!)。
6、如果不會安裝的,或者不會使用的以及二次開發需求,費用另外計算,詳情請咨詢客服!
7、因程序具備可複制傳播性質,所以,一經兌換,不退還積分,購買時請提前知曉!











評論0