轉換普通變量屬性下拉列表以選擇顔色或圖像。您可以顯示所有常見尺寸的圖像或顔色。以圓形或方形模式顯示它們。支持顔色/圖像/文本選擇和下拉選擇。屬性的全局顔色或圖像值。内置顔色/圖形産品過濾器。适用于移動設備。樣本大小從小到大不等。

WooCommerce Color or Image Variation Swatches功能簡介:
我們的 WooCommerce 顔色或圖像變化樣本插件支持彩色圖像标簽變化樣本和下拉選擇。
Woocommerce 改進了可變産品屬性和屬性樣本。
屬性的全局顔色或圖像值。
内置顔色/圖像産品過濾器。
适用于移動設備。
不同尺寸的樣本從小到大。
方形和圓形樣本支持。
在樣本下方顯示選項名稱的選項。
在單個産品頁面上顯示選定的選項名稱。
在商店/類别/标簽存檔頁面上顯示顔色或圖像樣本。
内置直接變化鏈接功能。
更改類别/存檔頁面上的樣本懸停上的産品圖像。
顔色、圖像樣本與 [product_page ] 短代碼兼容。
如果樣本數量大于定義,則顯示更多鏈接。
如果樣本數量高于設定值,則用于商店樣本的滑塊。
WooCommerce 顔色或圖像變化樣本插件與 Elementor Pro/Jetwoobuilder Crocoblock 完全兼容
與 Flatsome Quickview 模态彈出窗口兼容
使用我們的 WooCommerce 顔色或圖像變化樣本插件将您的正常變量屬性下拉選擇轉換爲美觀的顔色或圖像選擇。您可以以所有常見尺寸顯示圖像或顔色。以圓形或方形模式顯示它們。
與 Yith 快速查看模式完全兼容。
我們的 WooCommerce 插件變體樣本與最流行的快速查看插件完全兼容。單個産品頁面樣本的所有功能都可以與我們的插件順利配合。查看實際效果(https://woomatrix.com/wooswatches/)
與 Elementor Pro/Crocoblock Jetwoobuilder 完全兼容。
插件天氣的所有功能(商店樣本或産品頁面樣本)與 Elementor Pro Builder 以及 Crocoblock Jetwoobuilder 完全兼容。
使用變體圖像作爲樣本圖像
對于由單一屬性制成的産品,您可以選擇使用變體圖像作爲樣本圖像,并且也可以在商店頁面上用作懸停圖像。這樣您可以節省指定樣本圖像的時間。想象一下您的産品有 100 個變體,爲每個值分配樣本将花費大量時間。在這種情況下,您可以使用變體圖像作爲樣本圖像。這将爲您在整個網站上節省大量時間。
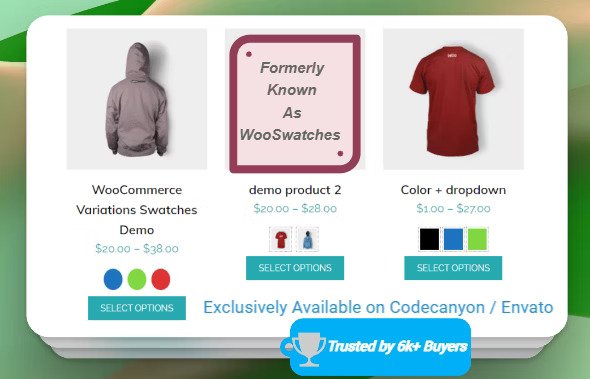
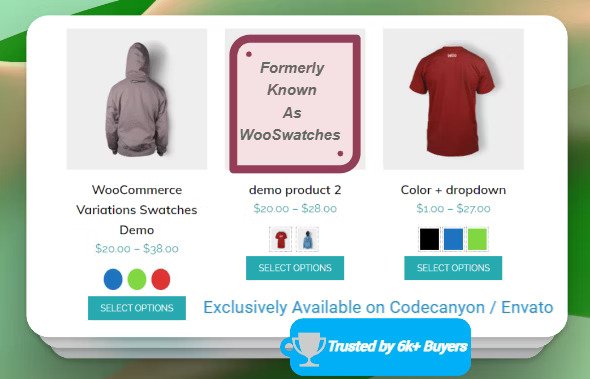
WooCommerce 顔色或圖像變化樣本 – CodeCanyon 待售物品
實時預覽 截圖
WooSwatches – WooCommerce 顔色或圖像變化樣本
以前稱爲 WooSwatches WooCommerce 顔色或圖像變化樣本插件可幫助您将現有的 WooCommerce 變量産品下拉列表選擇轉換爲美觀的彩色圖像和标簽樣本。您可以全局設置一次彩色圖像,每當您使用該屬性創建可變産品時,插件就會自動同步。您還可以在從全局屬性創建的所有産品上在站點範圍内啓用全局色闆。雖然插件在全球範圍内啓用色闆,但它還可以靈活地根據每個産品覆蓋彩色圖像
WooSwatches – WooCommerce 顔色或圖像變化樣本插件功能
我們的 WooCommerce 顔色或圖像變化樣本插件支持彩色圖像标簽變化樣本和下拉選擇。
Woocommerce 改進了可變産品屬性和屬性樣本。
屬性的全局顔色或圖像值。
内置顔色/圖像産品過濾器。
适用于移動設備。
不同尺寸的樣本從小到大。
方形和圓形樣本支持。
在樣本下方顯示選項名稱的選項。
在單個産品頁面上顯示選定的選項名稱。
在商店/類别/标簽存檔頁面上顯示顔色或圖像樣本。
内置直接變化鏈接功能。
更改類别/存檔頁面上的樣本懸停上的産品圖像。
顔色、圖像樣本與 [product_page ] 短代碼兼容。
如果樣本數量大于定義,則顯示更多鏈接。
如果樣本數量高于設定值,則用于商店樣本的滑塊。
WooCommerce 顔色或圖像變化樣本插件與 Elementor Pro/Jetwoobuilder Crocoblock 完全兼容
與 Flatsome Quickview 模态彈出窗口兼容
使用我們的 WooCommerce 顔色或圖像變化樣本插件将您的正常變量屬性下拉選擇轉換爲美觀的顔色或圖像選擇。您可以以所有常見尺寸顯示圖像或顔色。以圓形或方形模式顯示它們。
image swatches
與 Yith 快速查看模式完全兼容。
我們的 WooCommerce 插件變體樣本與最流行的快速查看插件完全兼容。單個産品頁面樣本的所有功能都可以與我們的插件順利配合。查看實際效果 image swatches
與 Elementor Pro/Crocoblock Jetwoobuilder 完全兼容。
插件天氣的所有功能(商店樣本或産品頁面樣本)與 Elementor Pro Builder 以及 Crocoblock Jetwoobuilder 完全兼容。 image swatches
使用變體圖像作爲樣本圖像
對于由單一屬性制成的産品,您可以選擇使用變體圖像作爲樣本圖像,并且也可以在商店頁面上用作懸停圖像。這樣您可以節省指定樣本圖像的時間。想象一下您的産品有 100 個變體,爲每個值分配樣本将花費大量時間。在這種情況下,您可以使用變體圖像作爲樣本圖像。這将爲您在整個網站上節省大量時間。
在滑塊中顯示樣本
如果樣本數量大于指定數量,您可以爲商店樣本啓用樣本滑塊。此外,在單個産品頁面上,如果樣本數量大于指定數量,您可以顯示顯示更多鏈接。您還可以将顯示更多内容替換爲您喜歡的文本。
可以選擇在單個産品頁面上的樣本懸停上顯示懸停圖像,而不是文本工具提示。也可使用全局懸停圖像。
可以選擇顯示選定文本的屬性描述而不是屬性名稱。默認情況下,它僅顯示選定的屬性名稱。
image swatches
您可以選擇在商店/類别/标簽存檔頁面上的産品标題下方顯示任何一種産品屬性的樣本。每當用戶将光标放在任何樣本上時,産品圖像将被樣本懸停圖像替換。
插件帶有易于使用的管理 UI,可讓您立即設置顔色、圖像或其他選項。
您将能夠顯示由一種屬性制成的可變産品的價格以及文本樣本。
您還可以在屬性編輯頁面上爲每個屬性值設置圖像或顔色設置。設置圖像後,隻要預設屬性用于變量,該值将自動用于前端樣本。
WooCommerce 的變體樣本交叉缺貨選項
您可以選擇在商店頁面上啓用劃掉缺貨選項。它适用于任意數量的屬性。單擊此處實時查看此功能。
WooCommerce Flatsome 的變體樣本快速查看
我們的插件與 Flatsome 内置的快速查看功能完全兼容。單個産品樣本的所有功能都可以在快速查看模式彈出窗口中正常工作。
WooCommerce Color or Image Variation Swatches更新日志:
2024.06.21 更新到WooCommerce Color or Image Variation Swatches v4.0.0
2023.12.16 更新到WooCommerce Color or Image Variation Swatches v3.9.26
2023.12.04 更新到WooCommerce Color or Image Variation Swatches v3.9.22
2023.12.01 更新到WooCommerce Color or Image Variation Swatches v3.9.17
2023.11.01 更新到WooCommerce Color or Image Variation Swatches v3.9.0
WooCommerce Color or Image Variation Swatches下載地址:
2、注意:本站資源永久免費更新,标題帶“已漢化”字樣的屬于漢化過的!!!
3、如果您購買前沒有注冊賬戶,請自行保存網盤鏈接,方便後續下載更新。
4、1積分等于1元。購買單個資源點立即支付即可下載,無需注冊會員。
5、本站支持免登陸,點立即支付,支付成功就就可以自動下載文件了(因部分插件和模闆沒來得及漢化,如果需要漢化版,請先咨詢清楚再買!)。
6、如果不會安裝的,或者不會使用的以及二次開發需求,費用另外計算,詳情請咨詢客服!
7、因程序具備可複制傳播性質,所以,一經兌換,不退還積分,購買時請提前知曉!









評論0