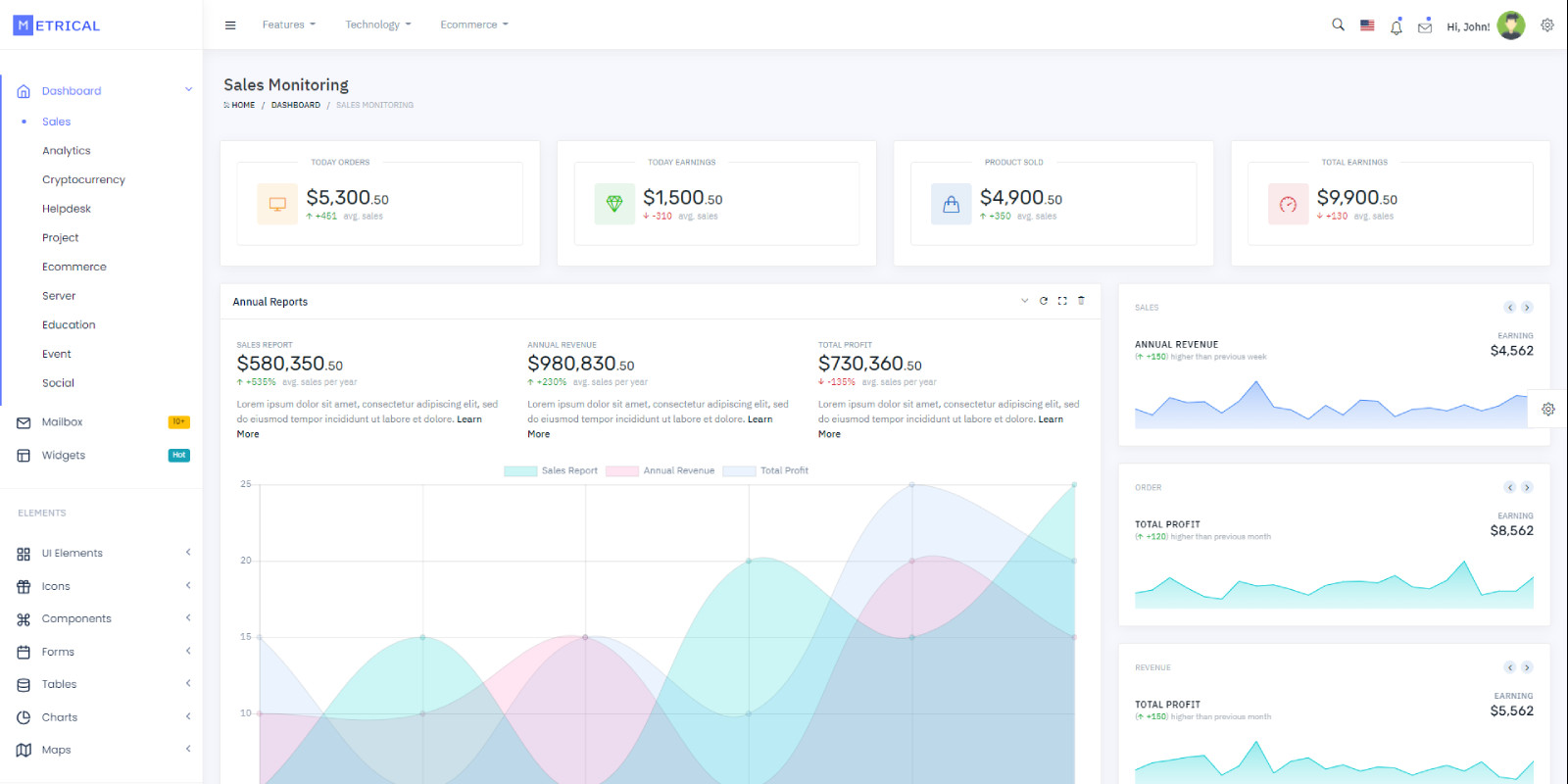
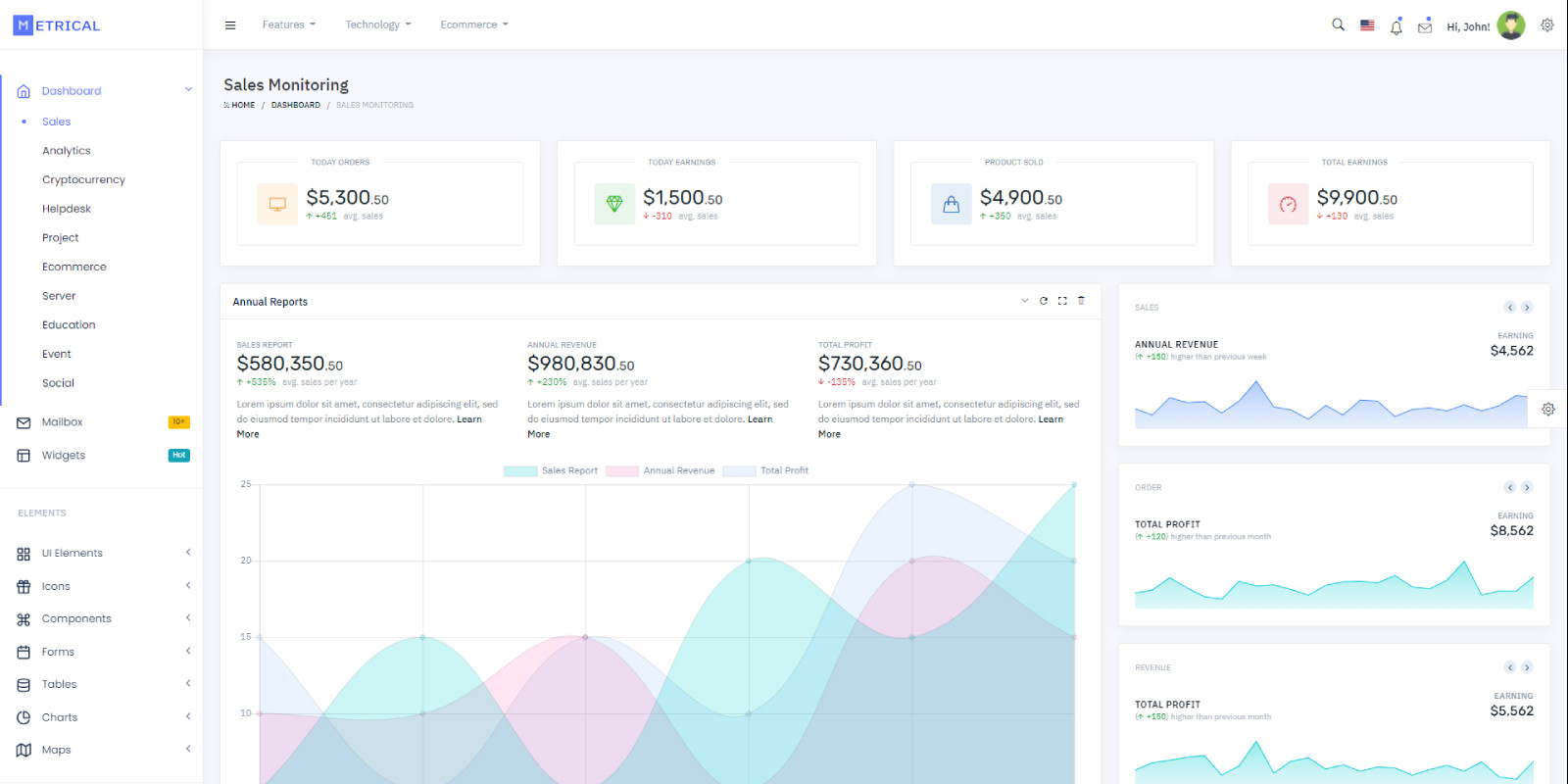
Metrical 是 Twitter Bootstrap 的终极管理主题。这就是我们所说的 Bootstrap 迄今为止最好的管理主题。它具有独特的、像素完美的设计,以及许多完全定制的小部件。我们特别注重设计,并专注于构建一个可用于几乎无限范围的应用程序的多功能管理主题。

Metrical功能简介:
Twitter Bootstrap- https://getbootstrap.com/
Bootstrap Select- https://developer.snapappointments.com/bootstrap-select
Bootstrap Timepicker- https://github.com/jdewit/bootstrap-timepicker
Bootstrap Dtepicker- https://github.com/uxsolutions/bootstrap-datepicker
Font Awesome- http://fontawesome.io
Ionicons- http://ionicons.com/
CodeMirror- https://codemirror.net/
DataTables- http://datatables.net
Dropify- https://github.com/JeremyFagis/dropify
Dropzonejs- https://www.dropzonejs.com/
FooTable- http://fooplugins.com/plugins/footable-jquery/
Formatterjs- https://github.com/jaridmargolin/formatter.js
FullCalendar- https://fullcalendar.io/
Gmapsjs- https://hpneo.dev/gmaps/
jQuery- https://jquery.org/
jQuery UI- http://jqueryui.com
jQuery Validation- https://jqueryvalidation.org/
jsTree- https://www.jstree.com/
Daterangepicker- http://www.daterangepicker.com/
Datetimepicker- https://github.com/T00rk/bootstrap-material-datetimepicker
Dragula- https://github.com/bevacqua/dragula
Duallistbox- https://www.virtuosoft.eu/code/bootstrap-duallistbox/
Feather Icon- https://feathericons.com/
Flag Icon- http://flag-icon-css.lip.is/
Flatpickr- https://flatpickr.js.org/
Flowjs- https://flow.org/
Highlight- https://highlightjs.org/
jQuery Password Strength- https://github.com/mariusschulz/jQuery.passwordStrength
Growl.js- http://ksylvest.github.io/jquery-growl/
Idle Timer- https://github.com/thorst/jquery-idletimer
jQuery Knob- http://anthonyterrien.com/demo/knob/
Ladda- http://lab.hakim.se/ladda
Numeral- http://adamwdraper.github.com/Numeral-js/
Typeahead- https://github.com/twitter/typeahead.js
UIkit- http://www.getuikit.com
Apex Chart- https://www.apexchat.com/
Chart Js- http://chartjs.org/
Chartist- https://gionkunz.github.io/chartist-js/
Flot Chart- http://www.flotcharts.org/
Morris Chart- http://morrisjs.github.io/morris.js/
Chart Sparkline- http://omnipotent.net/jquery.sparkline/
BlockUI- http://malsup.com/jquery/block/
Bootbox- http://bootboxjs.com/
Bootstrap Markdown- http://github.com/toopay/bootstrap-markdown
Bootstrap Maxlength-
Bootstrap Multiselect- https://github.com/mimo84/bootstrap-maxlength
Bootstrap-select- https://developer.snapappointments.com/bootstrap-select
Bootstrap Slider- https://cdnjs.com/libraries/bootstrap-slider
Bootstrap Sortable- https://github.com/drvic10k/bootstrap-sortable
Bootstrap Tagsinput- https://bootstrap-tagsinput.github.io/bootstrap-tagsinput/examples/
CleaveJS- https://nosir.github.io/cleave.js/
Clipboard- https://zenorocha.github.io/clipboard.js
Cropper- https://fengyuanchen.github.io/cropperjs
CryptoFont- http://cryptofont.com
Popper- http://opensource.org/
Google Forts- https://fonts.google.com/
Jqvmap- https://www.10bestdesign.com/jqvmap/
Momentjs- http://momentjs.com" target="_blank
Pace- https://github.hubspot.com/pace/docs/welcome/
Parsleyjs- http://parsleyjs.org
PhotoSwipe- http://photoswipe.com
SmartWizard- http://www.techlaboratory.net/smartwizard
jQuery Steps- http://www.jquery-steps.com
Summernote- https://summernote.org
Sweetalert- https://sweetalert.js.org/
Toastr- https://github.com/CodeSeven/toastr
Jquery Image Marker- https://www.jqueryscript.net/other/Drag-Drop-Image-Marker-Plugin-jQuery.html
Masonry- https://masonry.desandro.com
MaterialDesignIcons- https://materialDesignIcons.com
Nestable jQuery- http://dbushell.com/
nouislider- https://refreshless.com/nouislider/
注意:请注意,模板中使用的所有图像仅用于演示目的。图片来自https://www.pexels.com/。图像受其作者的版权保护。买方有责任在使用前检查其版权。
HTML5 和 CSS3
完全响应式设计
干净有效的代码
使用 Bootstrap 4.xx 构建
70 多个预制 HTML5 页面
50 多个 UI 组件
20+ 个小部件
多种布局选项
15 个电子邮件模板
轻量且超快
开发者友好的代码
拖放文件上传器
自定义复选框和单选按钮
易于定制
跨浏览器兼容性
多种颜色变化
登录、注册和锁定屏幕页面
终身免费更新
很棒的文档和支持
Metrical更新日志:
2024.05.17 更新到Metrical v1.0
Metrical下载地址:
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!








评论0