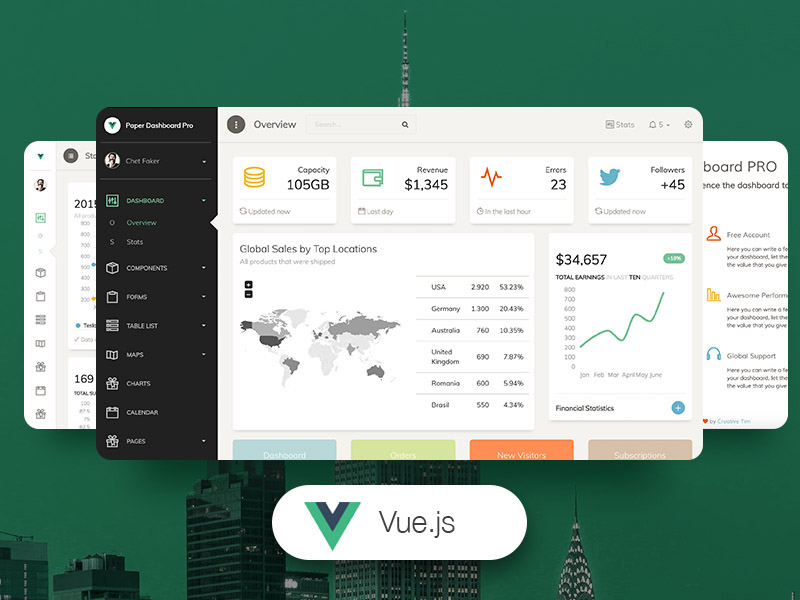
Vue Paper Dashboard PRO是一个基于 Bootstrap 和 Vue 构建的漂亮资源。它将帮助您立即开始开发仪表板。Vue Paper Dashboard Pro 是Original Paper Dashboard Pro的 Vue.js 移植版本。使用仪表板非常简单,但需要 Javascript、Vue和Vue-Router的基本知识。

Vue Paper Dashboard PRO功能:
Vue Paper Dashboard 由Cristi Jora编码,设计由Creative Tim制作. 它结合了柔和的色彩、漂亮的排版和宽敞的卡片和图形。它是一个强大的工具,但它轻巧且易于使用。它有足够的功能让您完成工作,但它不会拥挤到您无法找到特定插件的文件的地步。
我们喜欢融入其目的的一致性和设计。Vue Paper Dashboard PRO 是我们最周到的工作的完美示例。它结合了 Vue.js 组件和插件,同时看起来一切都融为一体。为了让您的项目轻松开始或获得灵感,我们还创建了一组示例页面,例如用户设置或使用图形。
Vue Paper Dashboard PRO 使用与Paper Kit相同的设计语言构建. 您可以轻松地将它们一起使用,或者根据您拥有的项目在它们之间进行选择。
让我们知道您的想法以及我们可以在下面改进的地方。祝您发展顺利!
Vue Paper Dashboard PRO 构建在 Bootstrap 3(我们也在开发 Bootstrap 4,它将在几周内推出)、Vue 和 Vue-router 之上。. 要开始执行以下步骤:
确保已安装node.js
在“package.json”所在的源文件夹中输入“npm install”
输入“npm run dev”启动开发服务器
该 repo 使用vue-cli脚手架,它负责使用 webpack 和所有必要的现代工具进行开发设置,以使 Web 开发更快、更容易。
Npm 任务:
npm install或yarn install
npm run dev启动本地开发服务器
您可以在package.json中找到其他 npm 任务。我们将在此处列出它们并解释每个任务的作用
npm run dev使用 live-reload在localhost:8000上启动开发服务器
npm run build使用 javascript 缩小和版本控制为生产构建应用程序
npm run unit运行位于test\unit文件夹下的单元测试。
npm run unit:watch在监听项目中的任何变化时运行单元测试。通过这种方式,您可以开发新功能并确保旧组件按预期工作,而无需每次都运行单元测试。
npm run e2e运行端到端测试。端到端测试的命令和设置由 vue-cli 提供。如果您需要并且有必要编写端到端测试,请随时将它们写在test\e2e文件夹下
npm run test运行单元测试和端到端测试。
Vue Paper Dashboard PRO 更新日志:
2022.08.28 更新到Vue Paper Dashboard PRO v1.1.1x
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!








评论0