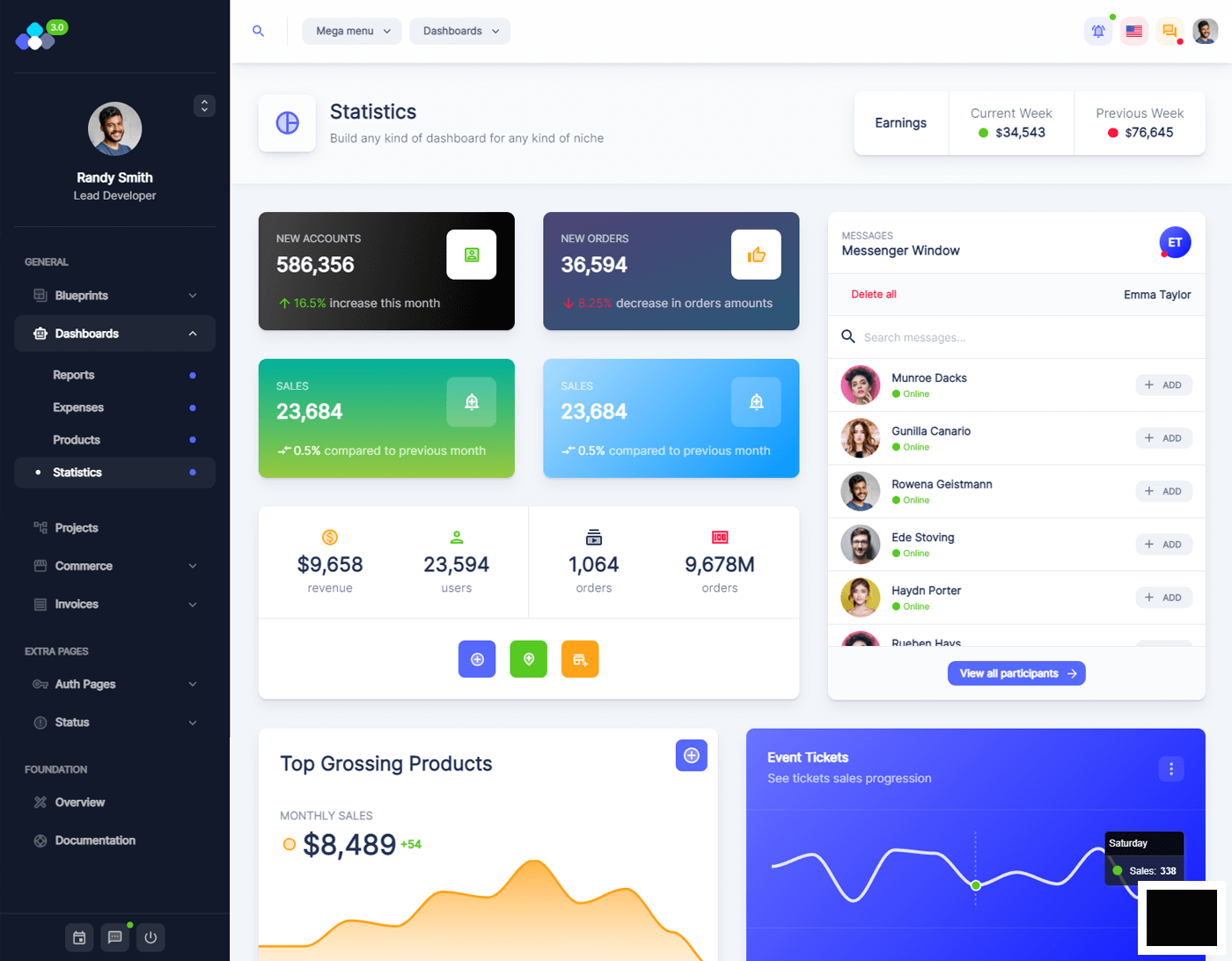
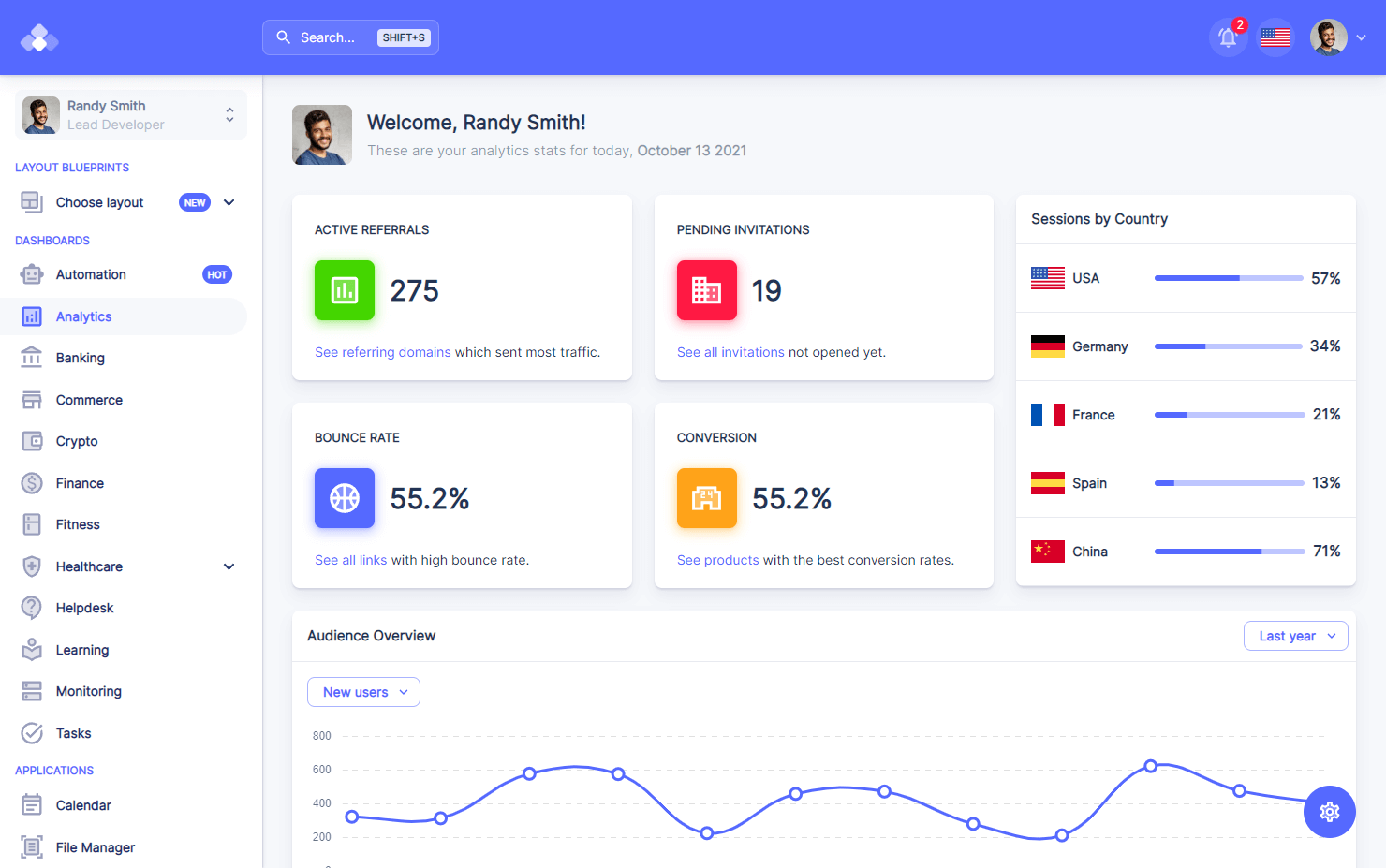
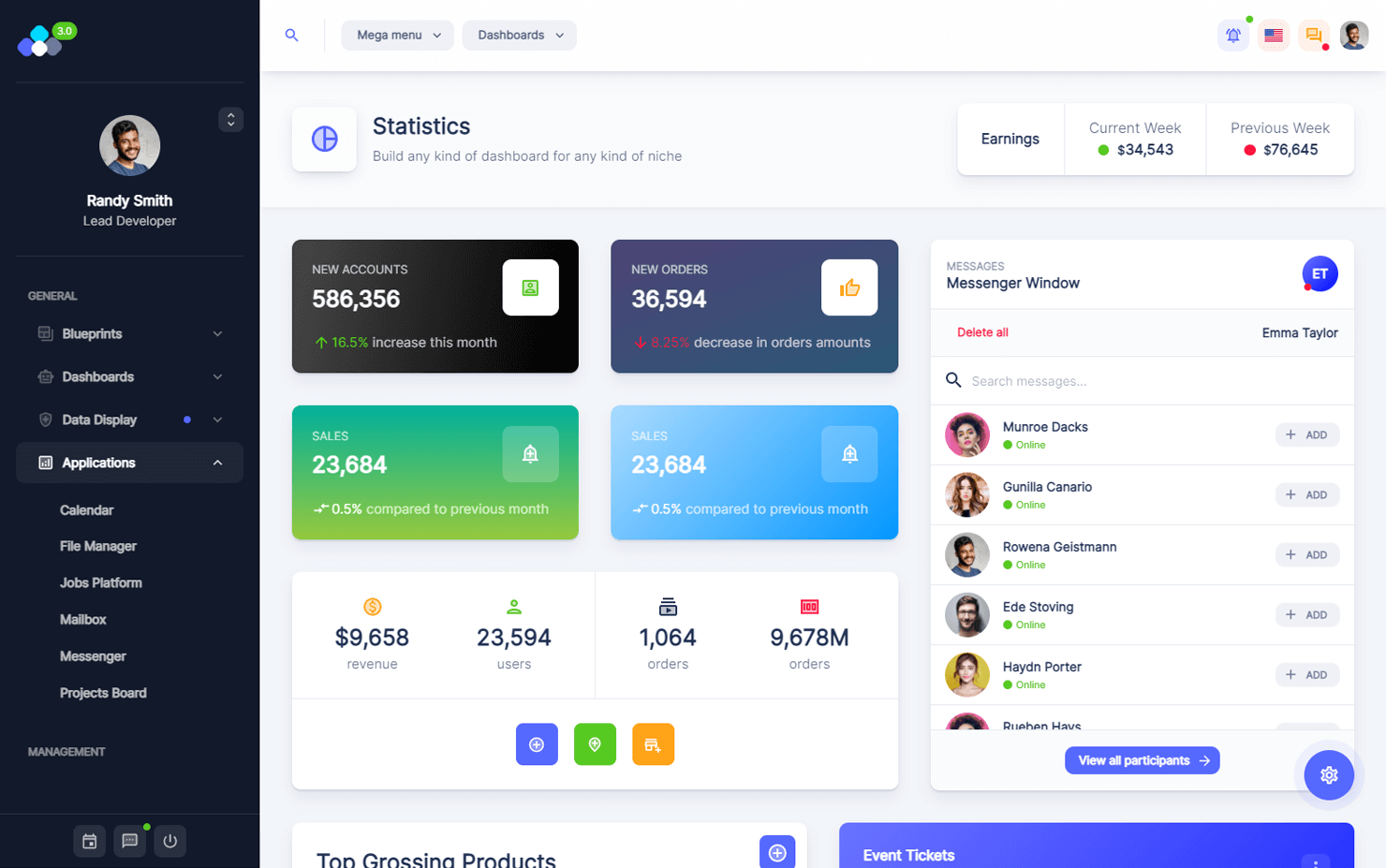
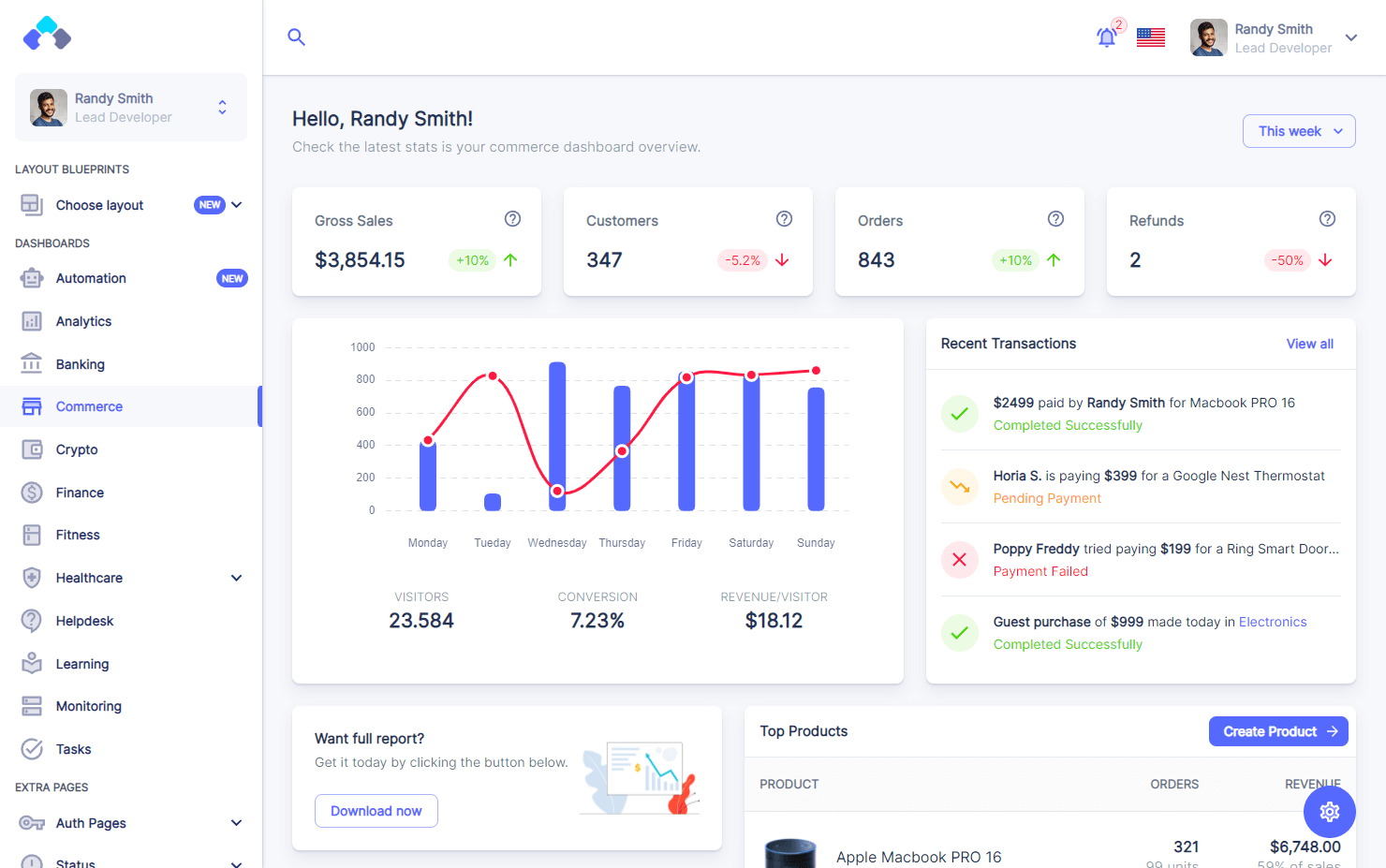
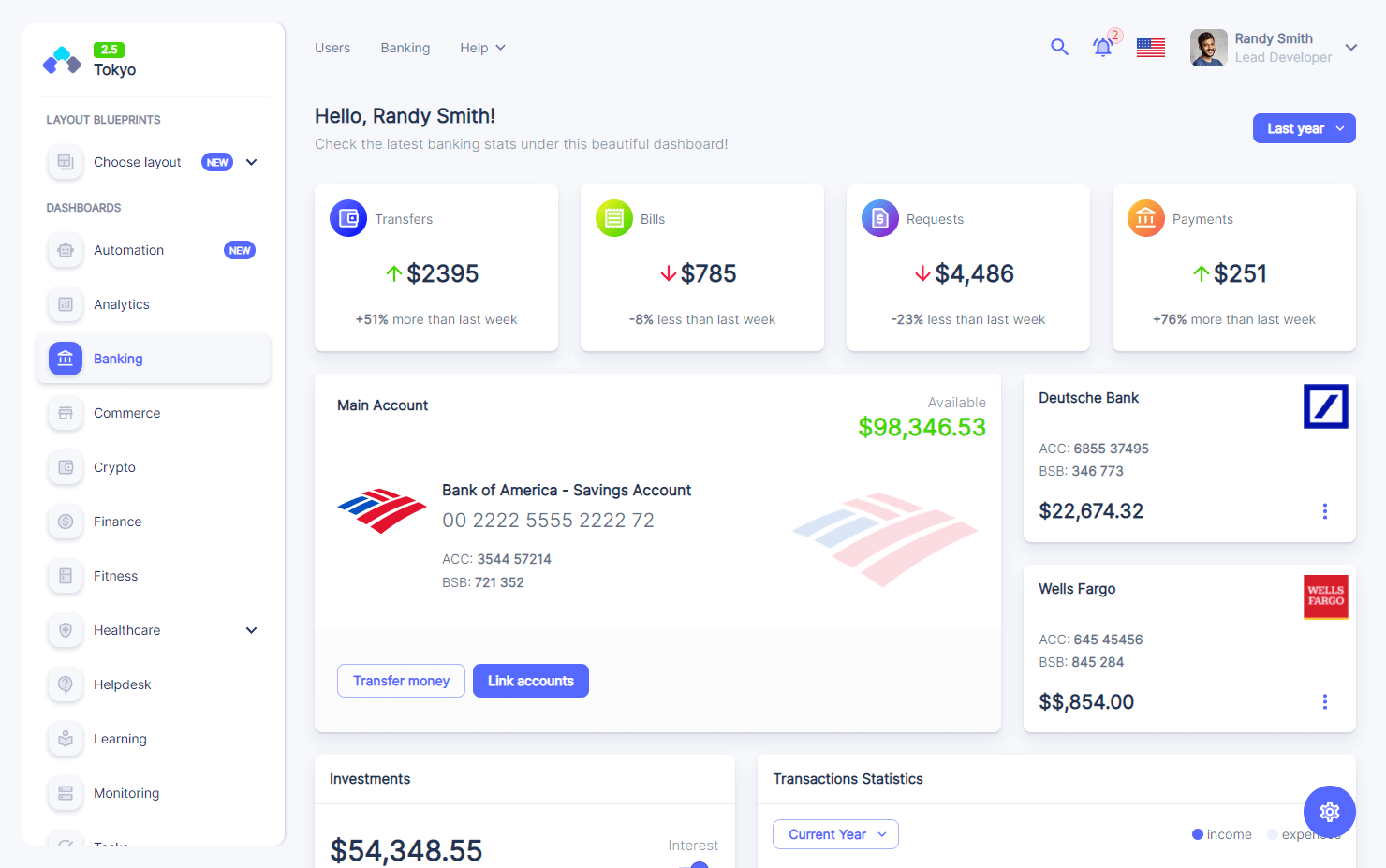
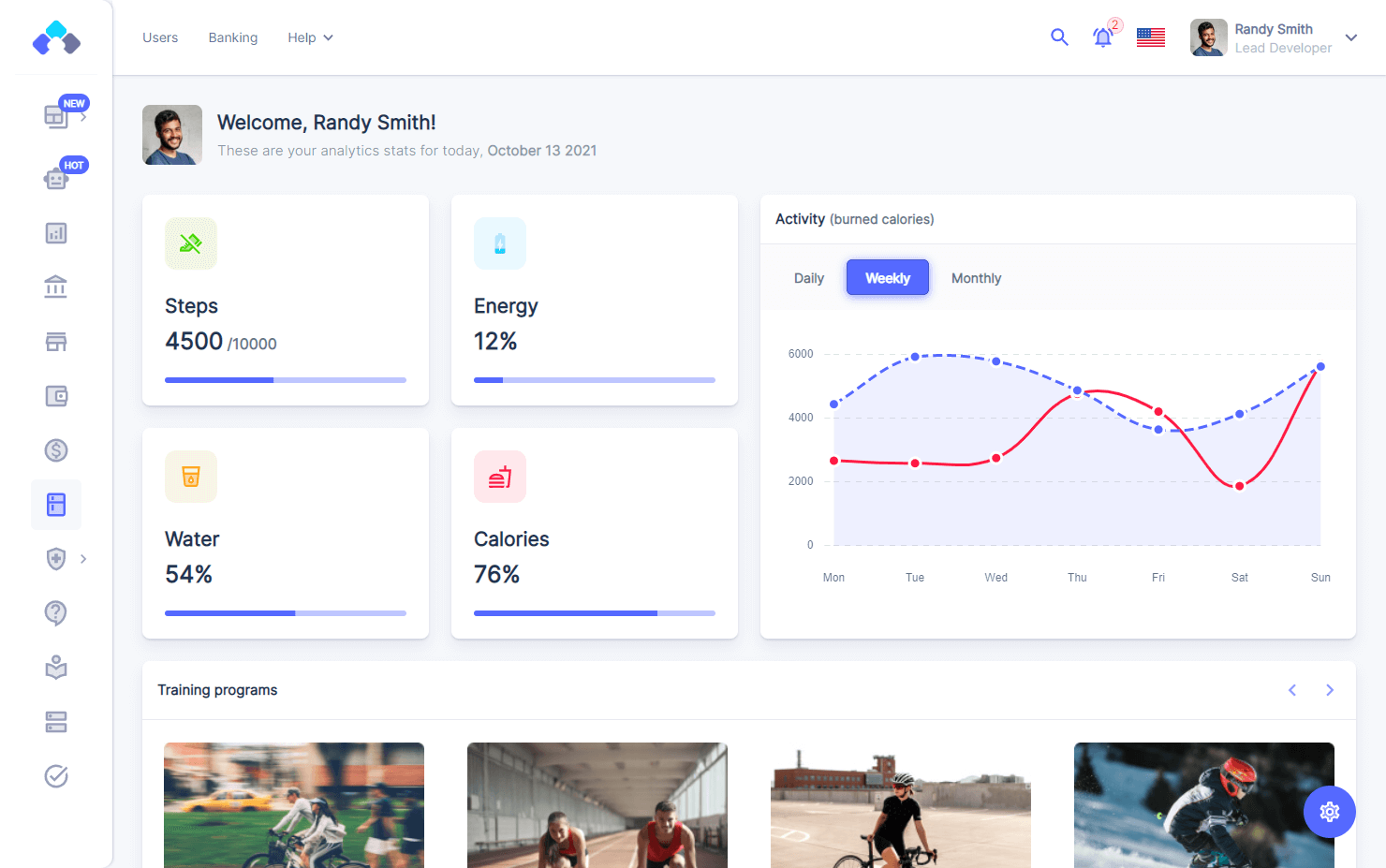
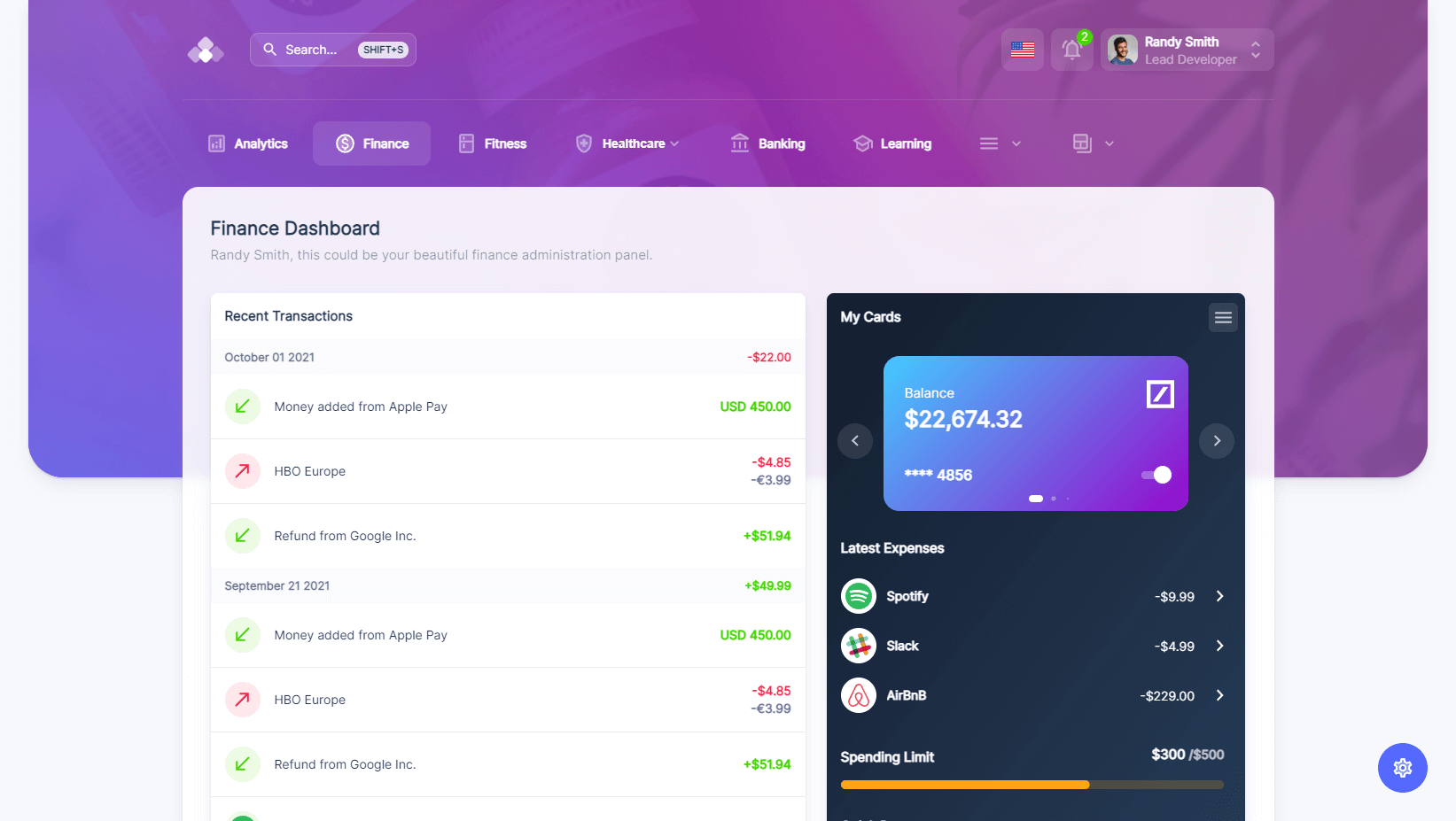
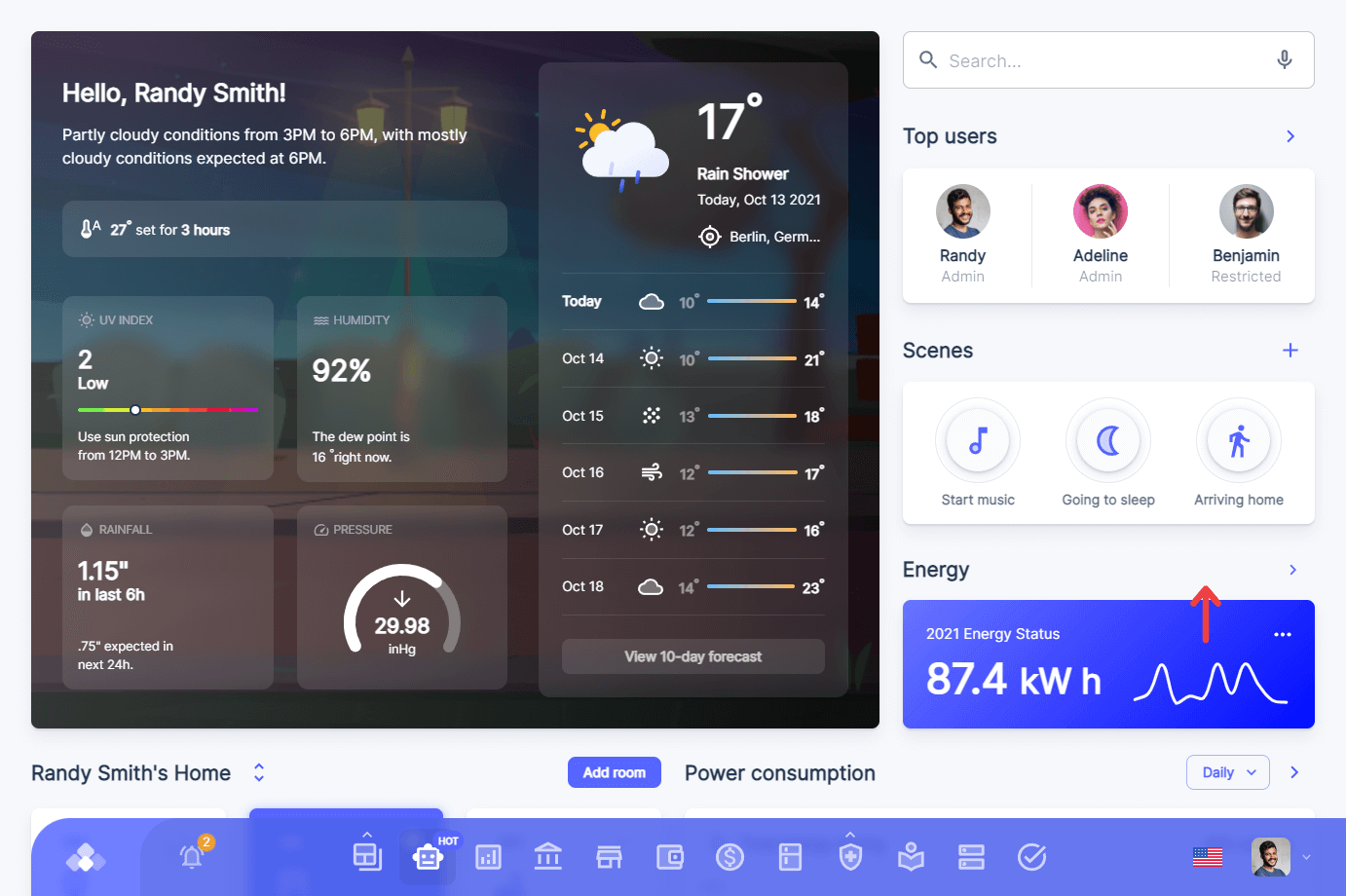
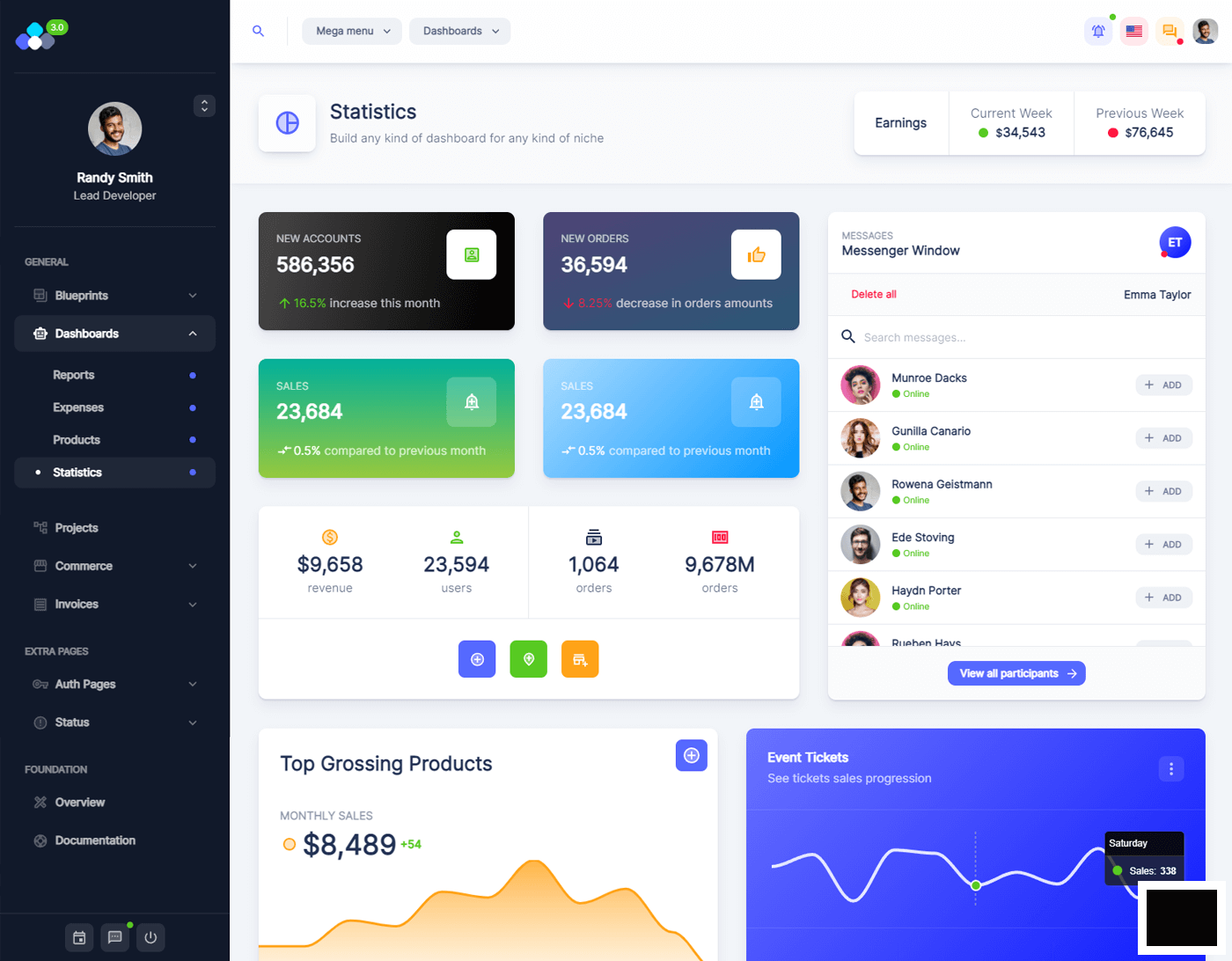
一个高性能的 React 模板,在各种产品利基中使用许多强大的 MUI (Material-UI) 组件构建,用于快速和完美的应用程序开发。

Tokyo React Typescript Admin Dashboard功能:
由 MUI (Material-UI) 提供支持,这是一个简单且可定制的组件库,用于构建更快、更美观、更易于访问的 React 应用程序。
使用 Typescript 构建- Tokyo 使用现代技术堆栈并使用 React + Typescript 构建。
版本 3.0 代表了我们最大的东京更新。我们添加了一个全新的布局,其中包含 100% 的返工和改进的组件。查看实时预览以查看它们的实际效果。
所有应用页面的 Google Lighthouse 性能得分超过 96。
反应灵敏。继续,浏览实时预览并调整任何页面的大小。
渐进式 Web 应用程序优化。您可以在任何屏幕尺寸上离线查看东京。
Google Lighthouse Best Practices 和 SEO 的所有页面得分超过 95。
使用 Tokyo,您可以为任何目的构建应用程序,从商业到健康或学习。我们已经为您服务了!







Tokyo React Typescript Admin Dashboard 更新日志:
2022.03.09 更新到Tokyo React Typescript Admin Dashboard v3.0
下载Tokyo React Typescript Admin Dashboard:
资源下载
下载价格35 积分
VIP 5折
立即购买此资源购买后1000天内可下载。1、如果您遇到版本没有及时更新,或者无法下载(请勿重复支付)等问题,请联系客服QQ:125252828 微信号:dobunkan
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!
2、注意:本站资源永久免费更新,标题带“已汉化”字样的属于汉化过的!!!
3、如果您购买前没有注册账户,请自行保存网盘链接,方便后续下载更新。
4、1积分等于1元。购买单个资源点立即支付即可下载,无需注册会员。
5、本站支持免登陆,点立即支付,支付成功就就可以自动下载文件了(因部分插件和模板没来得及汉化,如果需要汉化版,请先咨询清楚再买!)。
6、如果不会安装的,或者不会使用的以及二次开发需求,费用另外计算,详情请咨询客服!
7、因程序具备可复制传播性质,所以,一经兑换,不退还积分,购买时请提前知晓!
原文链接:https://www.sobuer.com/server/html5/30915,转载请注明出处。









评论0